2008年04月24日
★プロのテクニックをHack する! -Case.2-
【第 23 話】 もっとブログのデザインを研究したい!- ie 編 - Published by O ' Lovely 出版
★本日もファイトいっぱぁ~つ!究極のお色気ショットから始めましょうか。

★踊るアホウもココまでくると、めったにお目にかかれやしない。察しのとおり、IM の嵐。

★今宵は、白くてかわゆいコウモリさんが一匹まぎれこんじまったようだ。

★SL 史上初!究極の流れるSS のできあがり!

★して、見るアホウは何してるかなぁ・・・?

★言っとくけど、これは「女の子におススメのファッション」のコーナーだ。
・・・オトナのソラマメちゃうの?とか言ってるキミ、もっと勉強しなさい。

★じつは、2 人のAvatar を操るリアルはひとり。hmmm...どうやら下乳好きのせんせだけがそれに気づいたようだ。
・・・しかし、SS を見れば見るほど、彼女が服を着ていないかのように見えてくるのは俺だけなのだろうか?

ナニっ!もう洗脳されたのか?!もっと見たいのか?それなら本家へ行きな!
・・・衝撃映像のサブリミナル効果は、キミの午後の商談を200 %成功に導いてくれるに違いない。
- by Lovely Wolf -
して、本日のお題は「もっとブログのデザインを研究したい!」の続編です。
【プロのテクニックをHack する!関連記事】
# Case 1.<Web URL> http://lovelywolf.slmame.com/e215762.html
★Firefox vs. ie といった時代の潮流を考慮して、ie でもスタイルシートのお勉強ができることを紹介してあげよう。
# Infoaxia
< Web Url > http://www.infoaxia.com/tools/wat/index.html

★ここで、IE 専用のプラグイン「Web Accessibirity Toolbar 1.2.1 日本語版」をダウンロードすることができる。
・・・ダウンロードとインストールは個人の責任においてやってくれ。

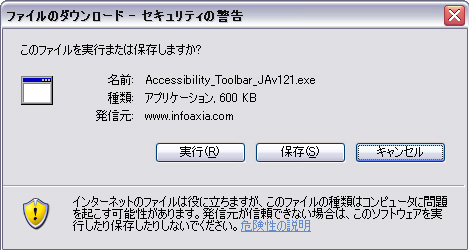
★インストーラを自分のパソコンに保存できたら、ダブルクリックする。

★「発行元を確認できませんでした。」とか言ってるが、入れたいならヤルしかねぇ。

★インストーラが起動した。

★あとは、指示どおりインストールするだけ。

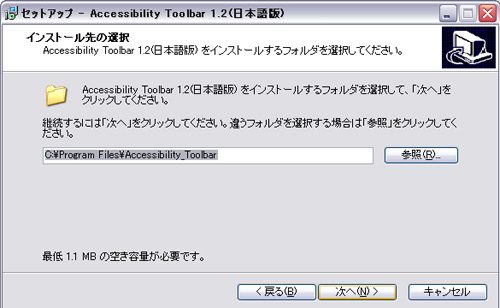
★保存先を指定する。

★以上で、セットアップ完了である。

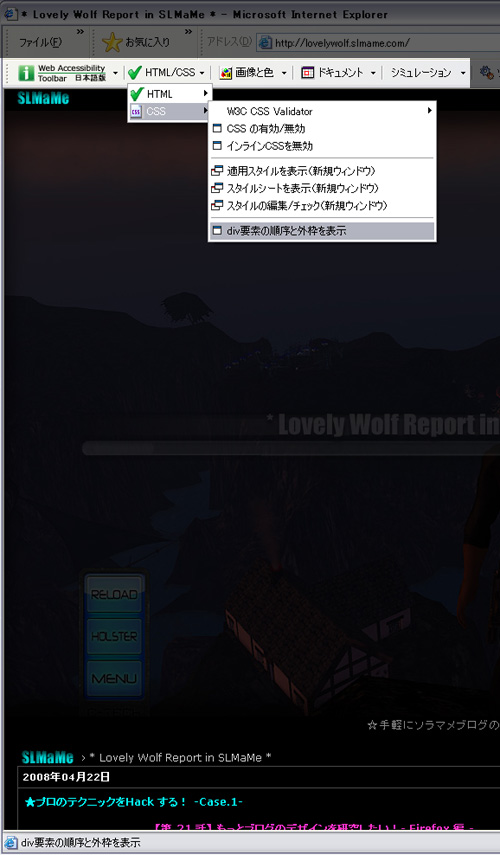
★早速、ie で自分のブログを開いてみる。
・・・ムムっ!ツールバーがすでに表示されているゾ。ここで、「HTML / CSS」-「CSS」ー「div 要素の順序と外枠を表示」を選んでみた。

★!!!
・・・これは使える。<div></div>タグの数を数えるのも楽ちん。さらに、閉じタグが抜ける問題も一目瞭然だ。

★今度は、「HTML / CSS」-「CSS」ー「適用スタイルを表示(新規ウィンドウ)」を選んでみた。

★小ウィンドウが開いて、しばらく考え込んでいた。

★ブログ上をクリックすると、その領域に関係しているスタイルシートが小ウィンドウ内に表示されるようになる。
これはクリックするたびに、瞬時に読み込んでくれる優れモノだ。レイアウトされた領域名を探すのが楽になった。

★小ウィンドウをブログ上に表示してると邪魔なので、モニター画面にあわせて左端にレイアウトしてみた。
・・・ほかにも機能がたくさんあるようだ。もちろん、Firefox のプラグイン「Web Developer 日本語版」のようにスタイルの変更をタイムリーにシミュレーションすることもできる。

│Comments(0) │【ブログデザインツール】











