2009年11月02日
★ソラマメの記事のデザインをHackする!-Case4-
【第 178 話】 一枚ずつ画像の位置を指定する - グリッドデザイン その4 編 -
[The story 178] Specify the location of the images one by one.
- Talking about the grid system Chapter 4 -
★セクシーな美女の写真を、スクロールしないで見ていたい!という卑猥な読者の要求に応えるには
どうすればよいか?
・・・Flash やGIF アニメ、JavaScript を使うべきなのだろうか?
・・・答えはNO だ。スタイルシートですべてがかなう。- by Lovely Wolf -
今、かかってる曲は、Britney Spears のナンバーで、【Toxic 】
Now, Today's best music for u, Britney Spears licence,[Toxic ]
# Youtube 「Smallville Girls - Toxic」より引用
<Web URL> http://www.youtube.com/watch?v=SogZXpVIr6M&feature=related
★今回の講座では、グリッドデザインを用いて 3行× 3列 計 9人の美女をレイアウトする方法を 9回に分けて説明する。
・・・本日はその4 回目。グリッドについて言わせてもらえば、WEB のデザインを一から起こすとき、たとえば
PhotoShop のガイドや定規・グリッドなどを使い、一定の幅・高さを持った水平線、垂直線に沿ってページの
プロトタイプを作ったりすることがある。
正確には、「グリッドデザインを用いてレイアウトする」と言うよりも、「グリッドをデザイン作業に取り入れてレイアウトする」
という表現のほうが適切なのかもしれないが、論より証拠、まずは作ってみることにする。
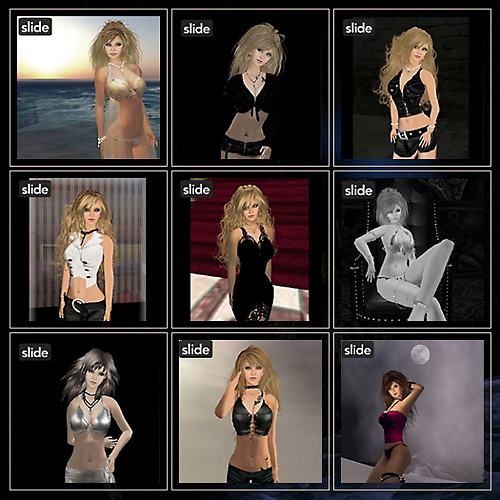
# 完成予想図

# 素材協力
Model & Photo: tea
【グリッドデザイン 関連記事】
<Web URL> http://lovelywolf.slmame.com/e764211.html
<Web URL> http://lovelywolf.slmame.com/e765357.html
<Web URL> http://lovelywolf.slmame.com/e766410.html
★前回の記事を読んだ読者なら、縦一列に 9 人の美女をレイアウトすることができるようになったハズだ。
・・・それでは、9 人の美女を 3 行× 3 列に並べてみる。他にも方法があるのかもしれないが、あくまで一例
として紹介する。
# 1. 画像を配置する際の基準となる位置を宣言するために、<ul> タグに対して position:relative; (赤字部分)
を設定する。
<-- 実際は一行に記述 -->
<ul style="list-style-type:none; position:relative; ">
<li><img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt=""></li>
</ul>
# 2. まずは、一行目左側の画像の位置を設定する。(赤字部分)
・・・直近で position:relative; を設定した <ul> タグの位置を基準に、各画像を絶対配置(= ピクセル指定
で固定)させるため、<img> タグにposition:absolute; を設定する。
・・・あらかじめ一行目左側の<li> タグにid="pic1" を、さらに<img> タグにclass="photo" を追記して
おくと、セレクタを使用してスタイルシートを設定することができるようになる。セレクタの意味がわからなければ、
お好きなようにGoog ってください。
<-- 実際は一行に記述 -->
<style type="text/css">
img.photo{ position:absolute; }
li#pic1 img{ top:10px; left:10px; }
</style>
<ul style="list-style-type:none; position:relative;">
<li id="pic1"><img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt="" class="photo"></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt=""></li>
</ul>
# 3. 一行目左側の画像を、<ul> タグのある位置を基準に上から10 px 、左から10 px に配置する。
・・・その結果、次の画像が上に押し上げられ、一行目左側の画像の下に入りこんでしまったが、・・・。

# 4. 順次、残りの画像と枠(<li> タグ)にスタイルシートを設定すれば、想定どおりのレイアウトになる。
・・・各画像の位置をピクセル単位で調整する必要があるが、デザインの世界ではいつもやってるレベルの
作業かと思うが。
# 一行目の完成図

# 9 人の美女グリッド 最終形(赤字部分 でスタイルシートを設定)
<-- 実際は一行に記述 -->
<style type="text/css">
img.photo{ position:absolute; width:150px; height:150px; }
li#pic1 img{ top:10px; left:10px; }
li#pic2 img{ top:10px; left:180px; }
li#pic3 img{ top:10px; left:350px; }
li#pic4 img{ top:180px; left:10px; }
li#pic5 img{ top:180px; left:180px; }
li#pic6 img{ top:180px; left:350px; }
li#pic7 img{ top:350px; left:10px; }
li#pic8 img{ top:350px; left:180px; }
li#pic9 img{ top:350px; left:350px; }
</style>
<ul style="list-style-type:none; position:relative;">
<li id="pic1"><img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt="" class="photo"></li>
<li id="pic2"><img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt="" class="photo"></li>
<li id="pic3"><img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt="" class="photo"></li>
<li id="pic4"><img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt="" class="photo"></li>
<li id="pic5"><img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt="" class="photo"></li>
<li id="pic6"><img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt="" class="photo"></li>
<li id="pic7"><img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt="" class="photo"></li>
<li id="pic8"><img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt="" class="photo"></li>
<li id="pic9"><img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt="" class="photo"></li>
</ul>
次回は、スタイルシートを使ってマウスオーバーした美女を極限までズームする方法を紹介する。
Posted by Lovely Wolf at 10:54│Comments(1)
│【SEXY デザインTips】