2009年03月21日
★ブログトラブルカルテ公開中! -Case.9-
【第 151 話】 医龍・Wolf のソラマメテンプレート集中治療室 25 時!- 続・手術 編 -
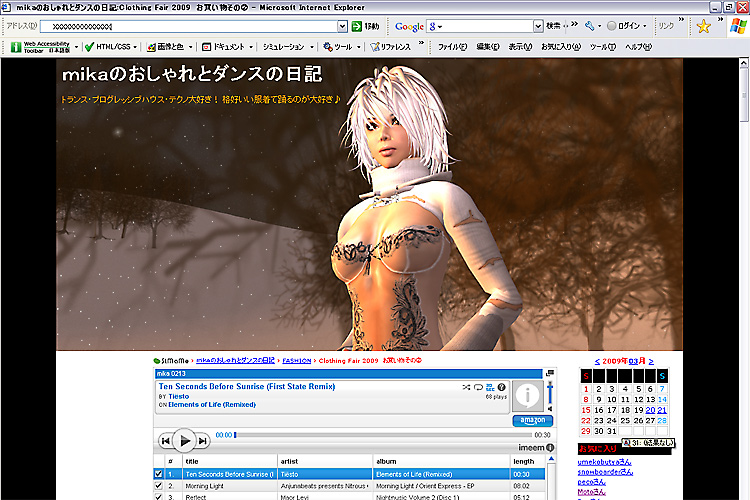
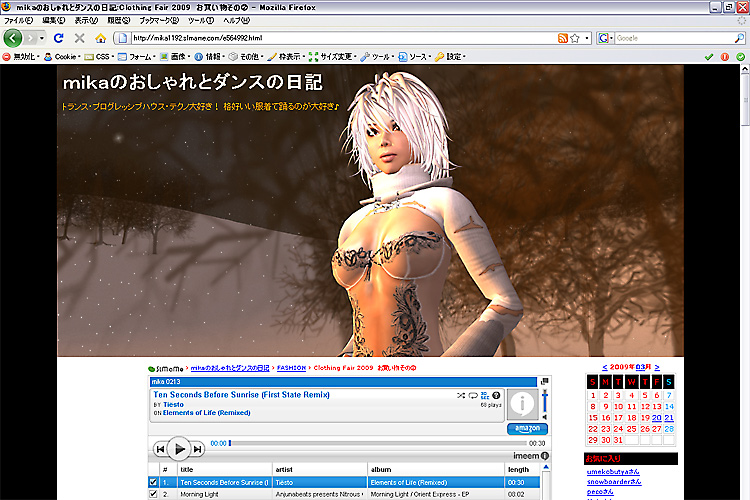
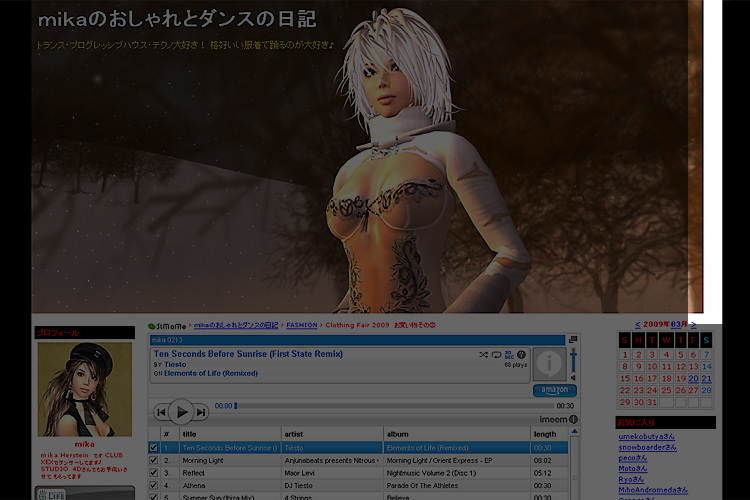
★さっきソラマメに記事をアップしたばかりなんだけど、あるブログをIE で見たら左サイドバーが落っこちていた。ビジュアルがとってもSEXY だったので気になってFirefox でも見てみた。あっ!こっちも落ちてる。
・・・Clothing Fair 2009 でお買い物中!というm さんのブログ。超セクシーなそのブログは内視鏡で奥の奥まで診せてもらったあとで、Dexter ばりに切り刻ませていただきました。- by Lovely Wolf -
★まずはその美しい肢体からじっくり観察させていただきますので、待合室でハダカになってお待ちください。
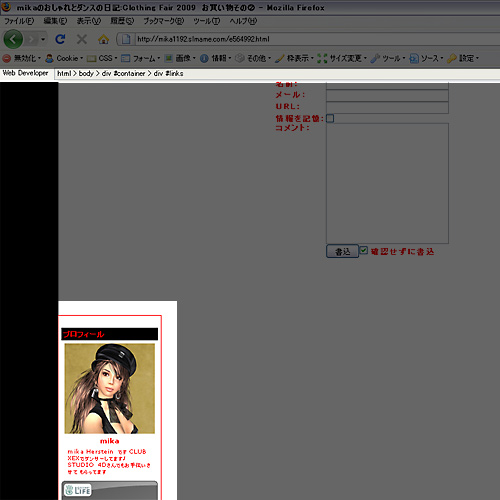
# IE の図

# Firefox の図

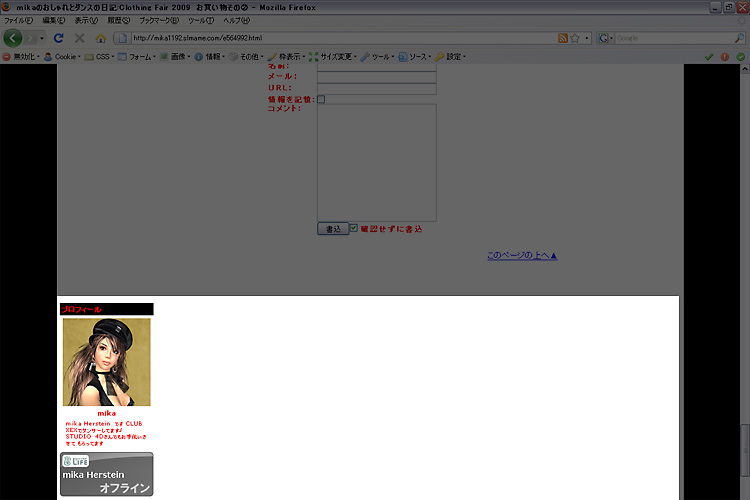
★こんなに美しいプロフ画像が下に落っこちてたら、手を差し伸べるのが礼儀でしょ?

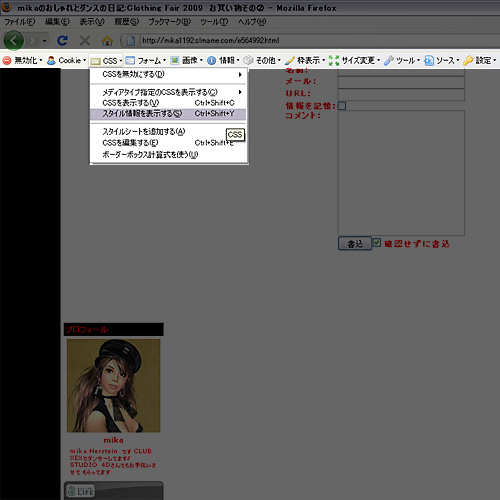
★では、気になる内視鏡ツール「Web Developer 日本語版」のメニューバーから「CSS」を選び、さらに「スタイル情報を表示する」を選ぶ。

【気になる内視鏡ツール(Firefox 用) - 関連記事】
# Case 1.<WEB URL> http://lovelywolf.slmame.com/e215762.html
# Infoaxia Firefox 専用のプラグイン「Web Developer 日本語版」
< Web Url > http://www.infoaxia.com/tools/webdeveloper/

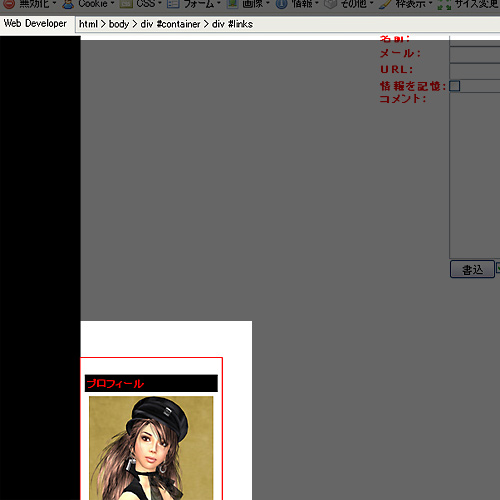
★ムムっ!メニューバーの下に、スタイルシートのパンくずリストみたいなのが出てきたゾ。
・・・ちゅうちょせず、美女のプロフ画像のあたりを優しくタッチしてみましょう。

# 拡大の図
・・・フムフム、美女のプロフのある領域は、div タグのlinks という名前だということがわかった。
ちなみにカーソルでタッチすると、その領域は赤く囲まれるようになっている。

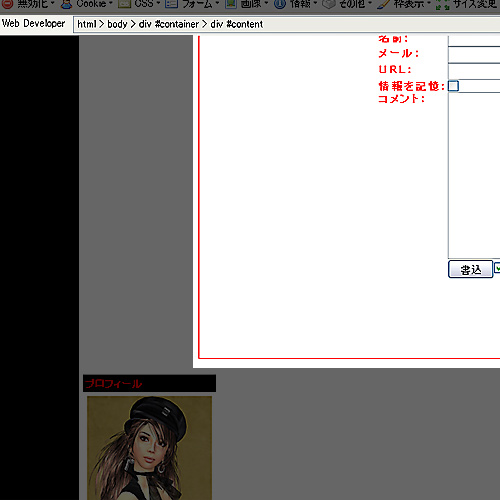
★他の領域はどうなってるのかな?

# 拡大の図
・・・ムムっ!記事のせいで、美女が隅に追いやられているのか?おめぇ、マジでジャマなんだけど。

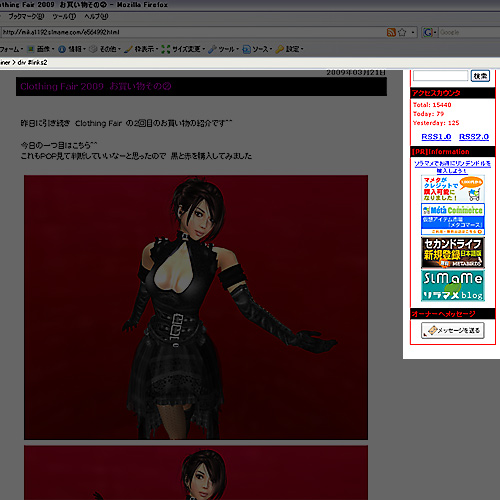
★では、右側のサイドはどうなってるかな?いっぱいタッチしちゃぇ。

# 拡大の図
・・・こちらの領域は、div タグのlinks2という名前か。

★そろそろオペに入ります。全身麻酔を打ちますが気持ちよくなってきたらご遠慮なく声をお出しください。
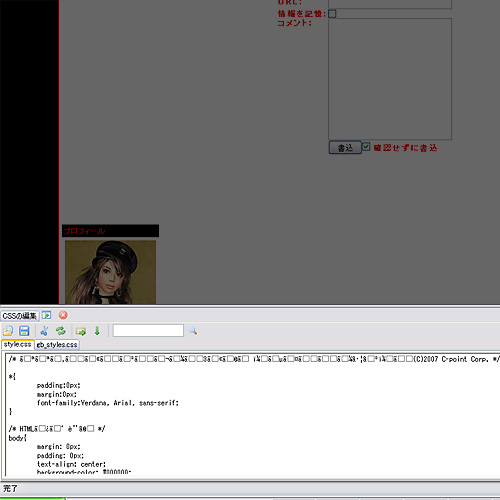
・・・「Web Developer 日本語版」のメニューバーから「CSS」を選び、さらに「CSS を編集する」を選ぶ。

★Firefox の画面下部にCSS の編集というウィンドウが出てきた。

★container というブログ全体の領域の横幅が、width:1070px; になってるようだ。

★こいつを/*~*/ でコメントアウトし、width:1100px; を追加してみた。
・・・あっ!美女の姿が見えなくなった。

★上のほうにスクロールしてみたら、なんと美女がふたり、SEXY にほほ笑んでるではあぁ~りませんか!
・・・オペの結果をスタイルシートの編集画面に登録すれば、できあがり。登録方法は、バックナンバーをどうぞ。

★ところで、全体の領域を少し拡げたので、メイン画像の横幅が足りなくて右端に余白が出てしまった。
・・・背景に指定する画像は実際に表示されるサイズより大きくても表示の崩れにはならないので、おおき目に作っておいて損はない。

★IE でも落ちないようにしたければ、お好みでさらにwidth: 1100 + 数 px; 拡げておけばいい。
【気になる内視鏡ツール(IE 用) - 関連記事】
# Case 2.<WEB URL> http://lovelywolf.slmame.com/e216745.html
│Comments(0) │【Wolf 集中治療室】











