2008年02月17日
★Lovely Wolf の夜の診察室 -Case.1-
【第 6 話】 M さんのオリジナル★テンプレートを処方する!- スタイルシート診察編 -
★土曜日の夜は~ラララ~ララ~ララ~ラ~~って歌ってるうちに時計の針は12 時を回り、日曜日の未明に突入。そぉんな平和な日本のセカンドライフピィプルが暮らしているソラマメの中から、今宵はどの娘のブログがWolf せんせの診察台にのぼるのか?せんせが着替えて来るまで、待合室でハダカになってお待ちください。- by Lovely Wolf -
★今夜の患者はこの娘だッ!・・・記事のタイトルは、「かんにんしてぇ~」と色っぽい声のM さん。
hmmm...どうやら、Wolf せんせに丸ハダカにされること、わかってるようだ。
・・・よく見ると、記事本体とサイドメニューとの間にスクロールバーが出現!理由は、大きい画像や改行を入れずに記事を書くと、突如現れてくるらしい。画像や記事を見るためにわざわざスクロールバーを下のほうに探しに行かなきゃならないって・・・どういうこと???

★それでは、Wolf せんせの診察が始まります。よい子は、だまって指でもしゃぶってなさぁい。
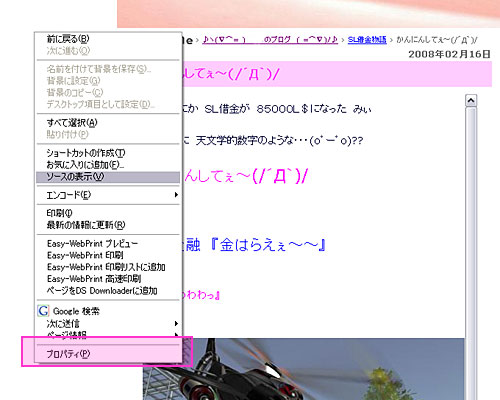
・・・まずは、画像の上で右クリック。「プロパティ」を選ぶ。

★プロパティの赤アミ部分を見ると、画像の大きさが書いてある。横448 ×縦336 ピクセルの画像らしい。この娘のブログは、横幅500 px 程度の画像を使ってるということか。オッケィ、インプットしたゼ。

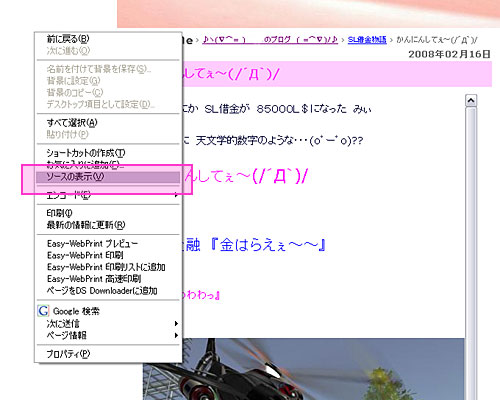
★さらにブログ上のどこでもいいから、右クリック。「ソースの表示」を選ぶ。

★すると、自分のパソコンに入っているテキストエディタが起動するはすだ(IE の場合)。たいていは、メモ帳かな?
・・・この中にスタイルシートのURL が書かれているので、その部分をコピーしてから、ブラウザのURL欄にペースト。
# Tips 6. ソラマメでは、ひとりひとりのブログ専用のスタイルシートがココに作られている!
・・・赤字部分が、このブログ用のスタイルシートファイルだ。
<link rel="stylesheet" href="//img01.tec29.com/usr/ ブログ名 /style.css" type="text/css" />

★試しに、上記のURL をブラウザのURL 欄に入れて、Enter してみた。
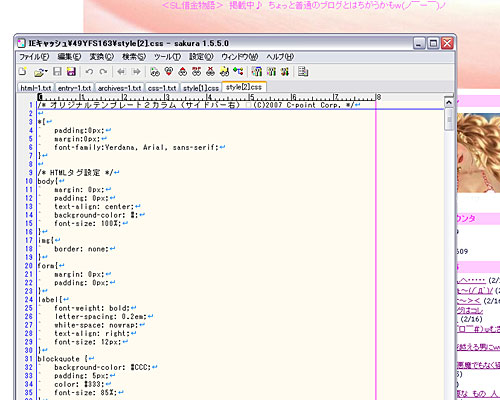
・・・さっきと同じように、自分のパソコンに入っているテキストエディタが起動するはすだ。これが、彼女のスタイルシートファイルだ!予告どおり、丸ハダカにしちゃったんで、そろそろベッドに入るとするか・・・。
・・・なにっ?もっとしてほしい・・・?だと!じゃあ、この続きでも、行きますか。

★彼女のブログに出てきた、オジャマなスクロールバーを抹殺する方法を伝授してあげよう。
・・・まずは、サイドメニュー「ブログの設定」-「テンプレート」を選んでから、「カスタマイズ」(赤アミ部分)をクリック。

★俺のブログを使って説明してあげよう。
・・・これは、ソラマメの操作画面で「オリジナルテンプレート2カラム(サイドバー右)」を登録した直後のオリジナルテンプレートだ。俺は、横幅500 px の画像を使っているので、予想どおり、スクロールバーが出てきたゾ。しかも、横移動させるためのスクロールバーが一画面内に出ていない。これじゃ、記事を隅々まで激視できんゼ。

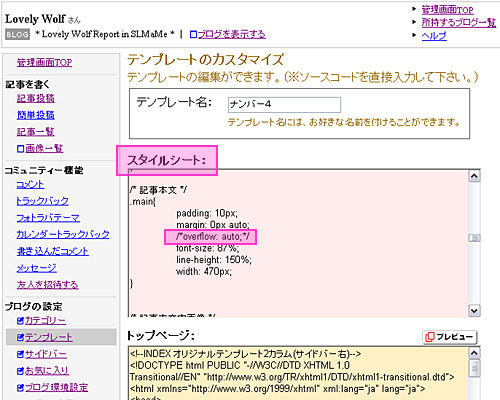
★「テンプレートのカスタマイズ」で、「スタイルシート」入力欄から以下の部分を探す。Ctr+F キーで、検索ウィンドウが出てくるから、「記事本文」と入力すればいい。
・・・まずは、赤字部分のように修正する。(/*~*/ で囲む)
/* 記事本文 */
.main{
padding: 10px;
margin: 0px auto;
/*overflow: auto;*/
font-size: 87%;
line-height: 150%;
width: 470px;
}

★自分のブログをもう一度見てみる。見事にスクロールバーが消えた!・・・ねぇ、簡単でしょ?
・・・しかし、上部の画像領域が少し崩れているように見える。これは、記事本文とサイドメニューを合わせた部分において、ソラマメのデフォルトの設定値が横幅750 px に固定されいるためで、上部右端に白い背景色が出てきた理由は、大きな画像を入れたことによってスタイルシートの横幅750 px をオーバーしてしまったからだ。

★崩れた部分を修正するのも簡単だ。横幅を少し大きくしてあげるだけでいい。
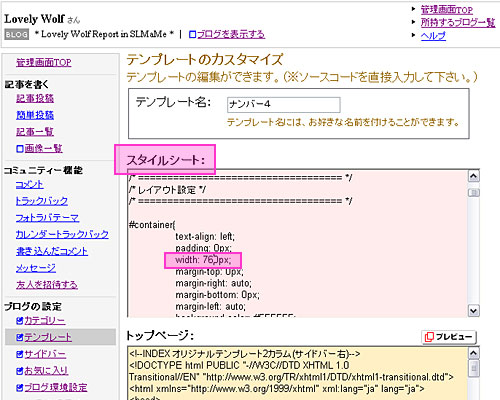
・・・さっきと同じように、「テンプレートのカスタマイズ」で、「スタイルシート」入力欄から以下の部分を探す。Ctr+F キーで、検索ウィンドウが出てくるから、「レイアウト設定」と入力すればいい。
・・・赤字部分の数字を「760」に修正してみた。とりあえず、10 px 大きくしたというわけ。ここは、自分で好きな数字を入れたらいい。
/* =================================== */
/* レイアウト設定 */
/* =================================== */
#container{
text-align: left;
padding: 0px;
width: 760px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
background-color: #FFFFFF;
color: #;
}

★さらに、すぐ下にある以下の部分も修正する。
/* ブログタイトル・概要 */
#banner{
background-color: #000000;
height: 200px;
width: 760px;
margin: 0px;
overflow: hidden;
background-image: url();
}

★これで完成だ。読者の皆さん、どうぞご自分のブログでお試しください。失敗したら、また一からやり直せばいいさ。

・・・Lovely Wolf の夜の診察室では、患者さんを募集しています。週末の夜までに診察室へお越しください。
Posted by Lovely Wolf at 02:42│Comments(0)
│【Wolf 夜の診察室】















