2008年05月17日
★Lovely Wolf の夜の診察室 -Case.4-
【第 30 話】 オリジナル★テンプレートの中央に出現したスクロールバーを抹殺する!- スタイルシート診察編 -
★医龍Wolf の夜の診察室のお時間がやってまいりました。今宵、せんせはどの娘のブログにメスを入れたのか?・・・とっても気になる。- by Lovely Wolf -
# 今週のカルテその1.・・・ネイルサロンで働いているT さんの緊急オペより
★ムムっ!Firefox でみると、画像が途中で切り落とされるているし、IE の場合、ここで巨大なスクロールバーがお目見え。・・・くそぉ、ブラウザどもめ!好き勝手なことしやがる。

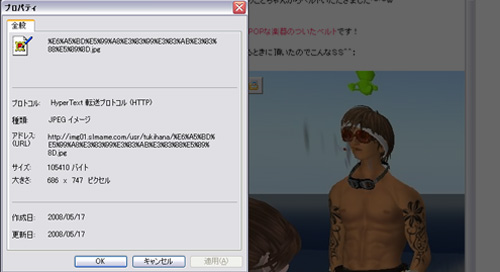
★ふむふむふむ。・・・画像は、横幅640 px か。

★ナニっ!686 px×747 px だと?・・・でかい。今日のところは、横幅700 px に耐えられるデザインで治療してあげるが、できれば横幅500 px 以下でアップロードしたほうがブログのデザインが崩れないというお注射をおしりに一本。

★では、Dr.のオペが始まるまで、集中治療室でハダカになってお待ちください。

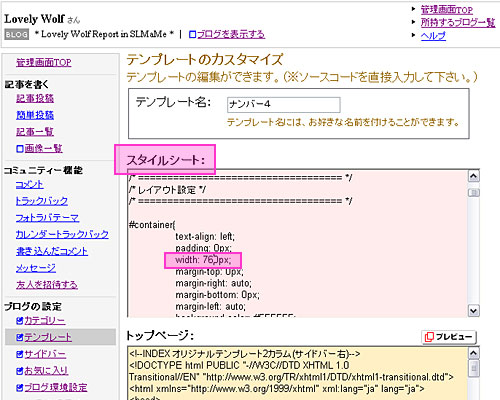
★「テンプレートのカスタマイズ」で、「スタイルシート」入力欄から以下の部分を探す。Ctr+F キーで、検索ウィンドウが出てくるから、「記事本文」と入力すればいい。
・・・まずは、赤字部分のように修正する。
/* 記事本文 */
.main{
padding: 10px;
margin: 0px auto;
/*overflow: auto;*/
font-size: 87%;
line-height: 150%;
width: 700px;
}
・・・赤字部分の数字を「970」に修正してみた。
/* =================================== */
/* レイアウト設定 */
/* =================================== */
#container{
text-align: left;
padding: 0px;
width: 970px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
background-color: #FFFFFF;
color: #;
}

★さらに、すぐ下にある以下の部分も修正する。
/* ブログタイトル・概要 */
#banner{
background-color: #660033;
height: 200px;
width: 970px;
margin: 0px;
overflow: hidden;
background-image: url(//img01.tec29.com/usr/tukihana/HAIKEIabKIMARI.jpg);
}

★でかい画像を入れたからには、まだまだ触る必要がある。
/* ブログの配置 */
#content{
float: right;
width: 700px;
margin-right: 10px;
padding: 10px;
}
# Tips 1.
上部画像領域(banner)の横幅を変更すると、せっかくキレイにおさまっていた画像の背景が見えてきて、イマイチCool じゃぁなくなる。・・・そんなときは、この際、拡げた横幅にあわせてデカい画像を作り直すことをオススメする。
・・・横幅はもちろん、赤字部分のサイズにあわせておけば問題ない。
/* ブログタイトル・概要 */
#banner{
background-color: #660033;
height: 200px;
width: 970px;
margin: 0px;
overflow: hidden;
background-image: url(//img01.tec29.com/usr/tukihana/HAIKEIabKIMARI.jpg);
}
Posted by Lovely Wolf at 03:06│Comments(0)
│【Wolf 夜の診察室】















