2008年05月18日
★Lovely Wolf の夜の診察室 -Case.6-
【第 33 話】 サイドバーがぶっ飛んだブログを治療する!- オリジナル★テンプレート診察編 -
★またしても、医龍Wolf の夜の診察室のお時間がやってまいりました。三夜連続の緊急オペともなると、さすがに苦痛以外の何モノでもない。
・・・さて、今夜のWolf せんせはどの娘のカラダにメスを入れたのだろうか?- by Lovely Wolf -
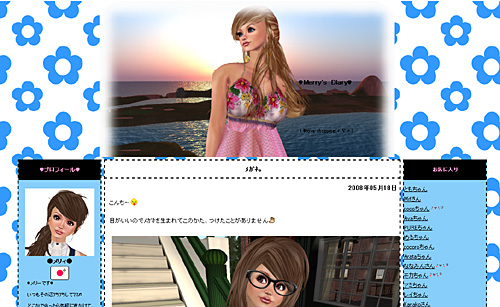
★今宵のメインディッシュはこのブログだっ!
・・・「目がいいのでメガネを生まれてこのかた、つけたことがありません。」というM さん。Wolf せんせの手術台にあがっていただきますので、メガネをつけたままハダカになってお待ちください。

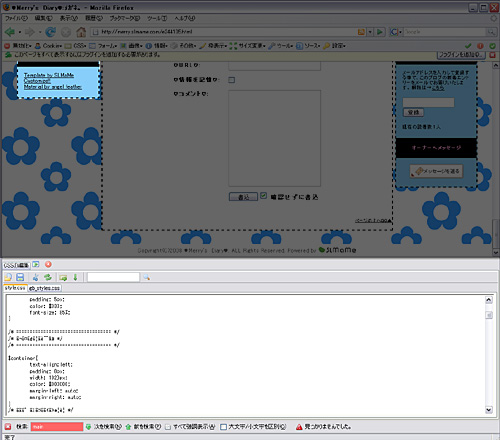
★なんとよくみると、左側にあるはずのサイドバーが右下に落っこちてるじゃ、あぁ~りませんか!
・・・それでは、せんせの触診が始まりますので、変な声が出そうになったときは、がまんせずにお出しください。

★今夜はFirefox のプラグインを使って、たっぷりお注射を打ってあげますのでご心配なく。
・・・まずは、デザインのプロたちも使っているFirefox 専用のプラグイン「Web Developer 日本語版」で手っ取り早く症状を分析してみた。
【プロのテクニックをHack する!関連記事】
# Case 1.<Web URL> http://lovelywolf.slmame.com/e215762.html
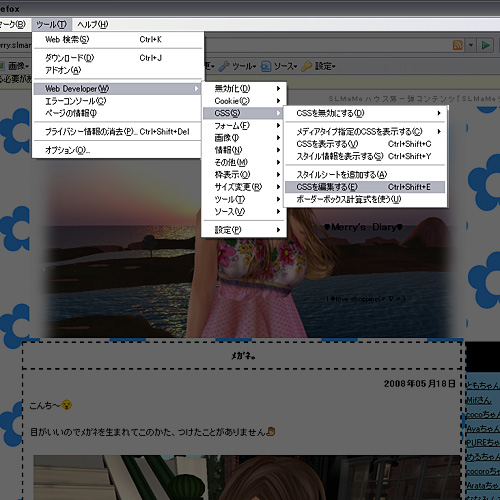
★Firefox のツールバー「Web Developer」から、「CSS」-「CSS を編集する」をクリックする。

★ツールバーを表示してないなら、Firefox の「ツール」メニューから、「Web Developer 」-「CSS」-「CSS を編集する」をクリックしてもいい。

★すると、ほらっ。Firefox の下のほうにスタイルシート編集ウィンドウが現れる。もちろん、患者さんのおカラダをそのまま診てますよ。

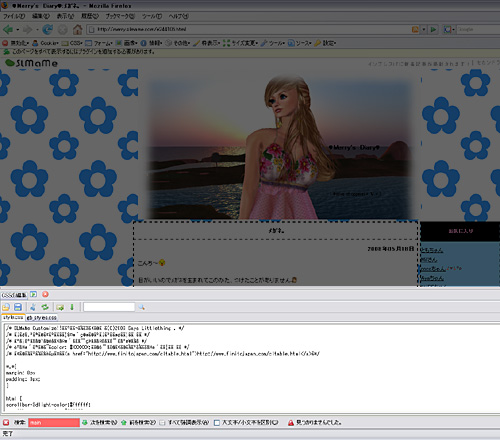
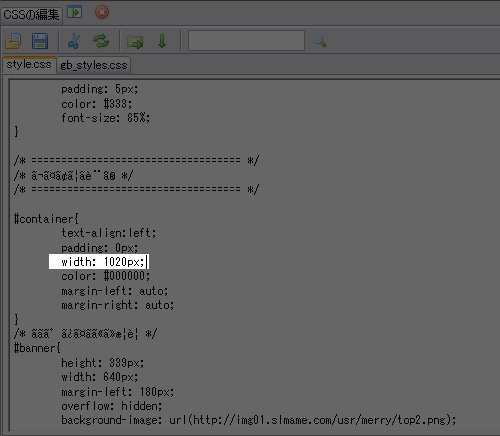
★この際だから、読者のみなさんにもよぉ~く見えるように、大事なトコロをおもいっきり拡げちゃいましょう。
・・・M さん、いやぁ~んとか言わないの。もう少しで済みますからねぇ。

★おぉっ!これは!・・・ソラマメのオリジナル★テンプレートをいろいろカスタマイズしてるじゃ、あぁ~りませんか!でもだいじょ~V。Wolf せんせが完璧に治療してあげますから。
・・・記事とサイドバーのそれぞれの領域や、その両方を含む領域の横幅(width)の数値をみてみた。
/* =================================== */
/* レイアウト設定 */
/* =================================== */
#container{
・・・
width: 1000px;
・・・
}
/* ブログタイトル・概要 */
#banner{
・・・
width: 640px;
・・・
}
/* ブログの配置 */
#content{
・・・
width: 644px;
・・・
}
/* ブログ外枠 */
.blog{
・・・
width: 644px;
・・・
}
#links{
・・・
width: 178px;
・・・
}
#links2{
・・・
width: 178px;
・・・
}
# 式にしてみた。
container = content(=blog) + links + links2
・・・ちなみに、banner とは上部画像領域なので、とりあえずcontent と同じ数値にすればいい。
では、現在スタイルシートに設定されている値をみてみよう。
container = 644 + 178 + 178 = 1000
hmmm...どうも、container = 1000 が、おもいっきり匂うんだけど。「Web Developer」を使って、まずは1010 にしてみた。

★変わってないか。

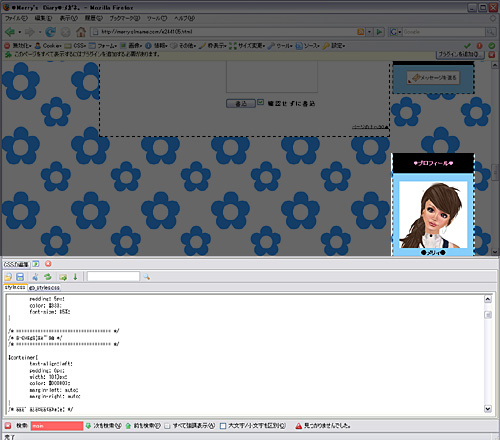
★「Web Developer」を使って、1020 にしてみた。

★あっ!うごいた。

★スクロールしてみたら、M さんのお顔が浮上してきたので、手術成功!ってことで、今夜の緊急オペもおしまいケル。

Posted by Lovely Wolf at 19:22│Comments(0)
│【Wolf 夜の診察室】















