2008年11月09日
★NamelessなアーティストをHackする!Case.3
【第 86 話】 戦いはつづく!- 撃沈 編 -
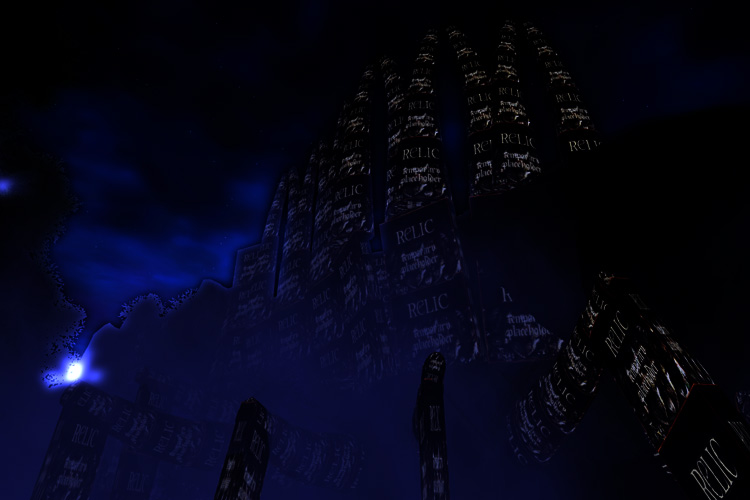
★Nameless な連中にとって麻原尊師的存在であるBaron Grayson がついにオレのSS を捕捉した!
あっ!!!英語でコメント返さなきゃいけない!どぉしよう。・・・そんなことより、何て書いてあるのかよくわかんない。超ヤバいんだけど。orz - by Lovely Wolf -
# The Nameless Isle
<WebURL> http://thenamelessisle.ning.com/

★Baron Grayson からの問題のコメントはコレだ!
・・・いちおう、せんせもコメント返してるじゃん。・・・通じたかどうかはナゾだが。
# *Lovely Wolf Report in The Nameless Isle*
<WebURL> http://thenamelessisle.ning.com/photo/photo/show?id=2232249%3APhoto%3A10703

★このSS はオレ的には大スクープだったんだけど。まさか、制作途中だったなんて。placeholder って張り紙してある部分は、製作途中の一時的に使うものらしい。
・・・奴らに戦いを挑んだ今回も大御所の(笑)×2 で、あえなく撃沈。大御所のサイトだからしゃぁないか。
今日の真夜中まで待って、オレのコメント読ませてからお蔵入りとするか。
# (爆)死したSS たち

★CSS Photo Shuffler
//
// CSS Photo Shuffler v1.0 by
// Carl Camera
// http://iamacamera.org
//
// SetOpacity Function and inpiration from Photo Fade by
// Richard Rutter
// http://clagnut.com
//
// License: Creative Commons Attribution 2.5 License
// http://creativecommons.org/licenses/by/2.5/
//
// Customize your photo shuffle settings
//
// * Surround the target <img /> with a <div>. specify id= in both
// * set background-repeat:no-repeat in CSS for the div
// * The first and final photo displayed is in the html <img> tag
// * The array contains paths to photos you want in the rotation.
// If you want the first photo in the rotation, then it's best to
// put it as the final array image. All photos must be same dimension
// * The rotations variable specifies how many times to repeat array.
// images. zero is a valid rotation value.
Posted by Lovely Wolf at 15:10│Comments(0)
│【画像/撮影】















