2008年04月14日
★シンプルテンプレートをHack する! -Case.4-
【第 18 話】 画像付きのバックナンバーを記事の下に表示したい!- マイアルバム編集編 -
★とうとう、作品No.27 まで来ましたか。

★昨年の夏は、04 が最新だった。・・・以前はひと目見てD-Skin ってわかったけど、今のは個性的な部分がなくなったような。儲けるためならしゃあないのか?

★当時は、Google で「セカンドライフ」 + 「D-Skin」と検索すりゃ、本家を抑えてトップをキープしていた俺のブログもいつの間にか14位。てか、当時は本家のブログも存在すらしてなかったが。

★ふたたびD-Skin にあやかるつもりなどこれっぽっちもあらっしゃいませんが、半額セール実施中とあらば、外国産のお姉さま方とのデートに使ったところでなんらNp でしょ?

# D-Skin
<SL Url> secondlife://Linji/238/169/31/

★俺も何か始めなきゃ。
・・・と思いつつも、無常にも時だけは過ぎ去りし。俺に出来ることと言えば、シコシコとソラマメをHack することくらいか?ってことで、本日も退屈なWolf のデザイン講座でもやりますか。
・・・して、本日のお題は「画像付きのバックナンバーを記事の下に表示したい!」ってことだそうです。
さぁて、いったいどんなことをするんだか?- by Lovely Wolf -
【シンプルテンプレートをHack する!関連記事】
# Case 1.<Web URL> http://lovelywolf.slmame.com/e154857.html
# Case 2.<Web URL> http://lovelywolf.slmame.com/e156571.html
# Case 3.<Web URL> http://lovelywolf.slmame.com/e162253.html
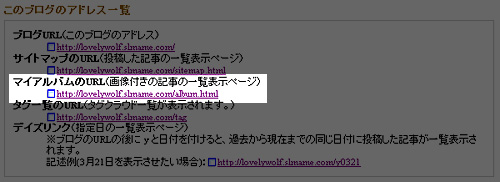
★管理画面 サイドメニューか、上部メニューから「管理画面TOP」を表示させたら、「このブログのアドレス一覧」のところにある「マイアルバムのURL(画像付きの記事の一覧表示ページ) 」に注目。

# 拡大図 「マイアルバムのURL(画像付きの記事の一覧表示ページ) 」

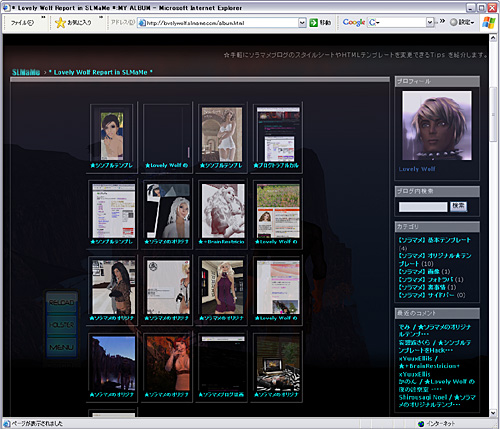
★このURL をクリックしてみたら、画像の一覧が表示されたゾ。
hmmm...ちょっと手を加えれば、これは何かに使えそうだ。

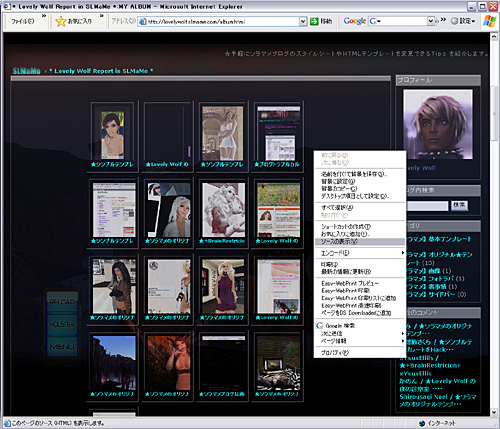
★さらに画面の上で右クリックし、「ソースの表示」を選ぶ。

★メモ帳が自動的に開いてソースが表示された。
・・・それでは、以下の部分をコピペして、テンプレートに貼り付けてみましょ。単なるコピペなので、新しく記事を書いたのに表示されないとかは、自分で対処してくれ。プログラムを作ってるわけじゃないし、コピペした内容しか表示されないのは当然ってことさ。
<style>
.album{
text-align:center;
}
.album_frame{
float:left;
text-align:center;
padding:5px 3px 10px 3px;
margin:5px 3px;
width:106px;
border-right:1px solid #888;
border-bottom:1px solid #888;
}
.album_image{
overflow:hidden;
width:100px;
height:125px;
}
.album_image img{
height:125px;
margin:auto;
}
.album_title{
overflow:hidden;
width:100px;
height:1.5em;
font-size:10px;
}
.album_title a:link,.album_title a:visited,.album_title a:hover,.album_title a:active{
}
.page_nav{
text-align:center;
}
</style>
<div class="album"><div class="album_frame">
<div class="album_image">
<a href="e162253.html" title="★シンプルテンプレートをHack する! -Case.3- 2008/04/09 12:25:00" alt="★シンプルテンプレートをHack する! -Case.3- 2008/04/09 12:25:00">
<img src="//img01.tec29.com/usr/lovelywolf/08040901-s.jpg" title="★シンプルテンプレートをHack する! -Case.3- 2008/04/09 12:25:00" alt="★シンプルテンプレートをHack する! -Case.3- 2008/04/09 12:25:00">
</a>
</div>
<div class="album_title">
<a href="e162253.html" title="★シンプルテンプレートをHack する! -Case.3- 2008/04/09 12:25:00" alt="★シンプルテンプレートをHack する! -Case.3- 2008/04/09 12:25:00">
★シンプルテンプレートをHack する! -Case.3-</a></div>
</div>
・
・
・
・ (ここの部分は、画像付きの記事の数だけ繰り返しているだけ)
・
・
<br clear=all>
<div class="page_nav">
</div>
</div>
# Tips 1.
メモ帳に表示されたソースから該当部分を一発で探す方法がある。
・・・「Ctr」+「Fキー」で検索ウィンドウを開き、たとえば、<style> で検索すればその場所がすぐにわかる。
簡単でしょ。
# Tips 2.
記事がものすごく多くて、上記のHTMLをすべてコピペするのはかなりたいへん。
・・・しかも、<div> タグで囲まれているから、閉じタグ</div> が1個少なかった日にゃ、一瞬にしてキミのブログのデザインは手に負えないほどまでに崩れまくるハズだ。
して、こんなときに重宝するのが、Wolf せんせのTips だ。
まずは基本を抑える。・・・して、コピペする部分の最終行付近のチェックを忘れずに。(以下の赤字部分)
<style>
・
・ (画像を表示するデザイン部分のスタイルシートが書かれている)
・
</style>
<div class="album">
<div class="album_frame">
<div class="album_image">
・
・ (画像の本体部分)
・
</div>
<div class="album_title">
・
・ (画像の説明部分・・・たぶん記事のタイトルが表示されるハズだ)
・
;</div>
</div>
・
・ (ここの部分は、画像付きの記事の数だけ繰り返しているだけ)
・
<br clear=all>
<div class="page_nav">
</div>
</div>
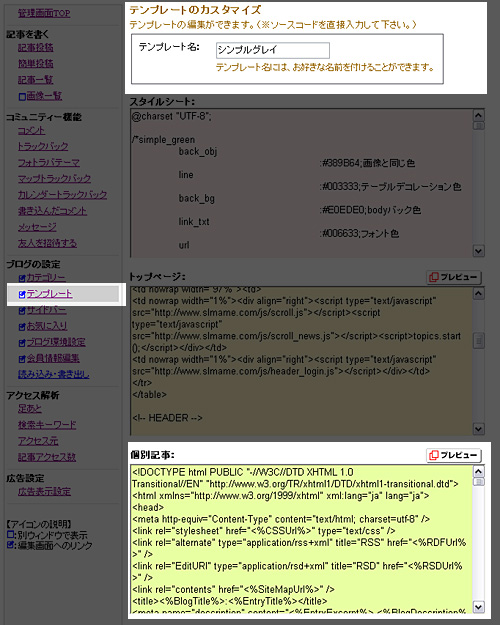
★コピペ先は、テンプレート「個別記事」にしてみた。テンプレートは公開中のものを含め、3つまで作ることが出来る。もちろん、公開中のテンプレートは置いといて、新規にテンプレートを追加してからテストすることをおすすめする。

★すべてのページで同じように表示したければ、お好みで「トップページ」や「アーカイブ」も編集すればよい。

★肝心のコピペ先を公開しよう。48 行目付近にある「Posted by」 の直前に貼り付けてみた。
# Tips 3.
ソラマメの画面では、入力欄が小さすぎてミスしやすい。
・・・面倒でも、「個別記事」にカーソルを置き、「Ctr」+「Aキー」で「個別記事」のソースを全て選択してから、「Ctr」+「Cキー」でコピーし、メモ帳などのテキストエディタに貼り付けてから進めることだ。
・・・失敗する可能性もゼロじゃないから、Wolf せんせのTips は神の声と思って心して聴くように。
(この部分に貼り付け)
<div class="posted">Posted by <%EntryAuthor%> at <%EntryTime%><IfEntryAllowComment>│<a class="aposted" href="#comments">Comments(<%EntryCommentCount%>)</a></IfEntryAllowComment><IfEntryAllowPing>│<a class="aposted" href="#trackback">TrackBack(<%EntryPingCount%>)</a></IfEntryAllowPing>
<IfEntryCategory>│<a class="aposted" href="<%EntryCategoryUrl%>"><%EntryCategory%></a></IfEntryCategory>
<div class="menu"><a class="amenu" href="<%BlogUrl%>">このBlogのトップへ</a><IfPrevEntry>│<a class="amenu" href="<%PrevEntry%>">前の記事</a></IfPrevEntry><IfNextEntry>│<a class="amenu" href="<%NextEntry%>">次の記事</a></IfNextEntry></div>
(以下省略)
★テキストエディタ上で「個別記事」のソースに「マイアルバム」のソースを追加できたら、「Ctr」+「Aキー」で全てを選択してから、「Ctr」+「Cキー」でコピーし、ソラマメの「個別記事」の入力欄に貼り付ける。このとき、ソラマメに保存されている「個別記事」のソースを「Ctr」+「Aキー」で全て選択してから上書きする必要があることは言うまでもない。
・・・「プレビュー」ボタンで、できあがりをチェックし、Ok なら忘れずに「登録」ボタンを押す。「登録」するまでは、「プレビュー」を見ながら、何度でもやり直せるというわけさ。

★どうやら、「Posted by」の前に画像を入れることができたようだ。
・・・画像数やデザインの変更の仕方は、次回の講座にて。

│Comments(0) │【シンプルテンプレート講座】











