2008年02月28日
★シンプルテンプレートをHack する! -Case.2-
【第 15 話】 ソラマメの基本テンプレートの横幅をブラウザサイズに合わせて表示させたい!- スタイルシート編集編 -
★ブログのデザインを変更することに興味のある方は多いはずだが、なかなか思うようにいかないのがデザインの世界だ。セカンドライフで一度もモノ作りをしたことのない俺でも、リアルじゃ毎日何かを作ってる。しかし、セカンドライフで飛ぶように売れるセクシーランジェリーを作れるようになるのは、いったい、いつの日になることやら?- by Lovely Wolf -
★本日のデザイン講座は、「横幅をブラウザサイズに合わせて表示させる。」です。
【シンプルテンプレートをHack する! 関連記事】
# Case 1.<Web URL> http://lovelywolf.slmame.com/e154857.html
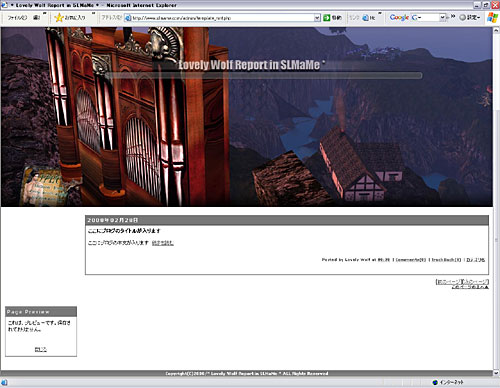
・・・この前の続きです。ソラマメの元々の設定では、このテンプレートは横幅 740 px に固定されている。

★「スタイルシート」の入力欄から、以下の部分を探し、赤字部分を変更する。(/*~*/ で囲む)
#content{
/* width:545px; */
float:right;
background-color:#ffffff;
}

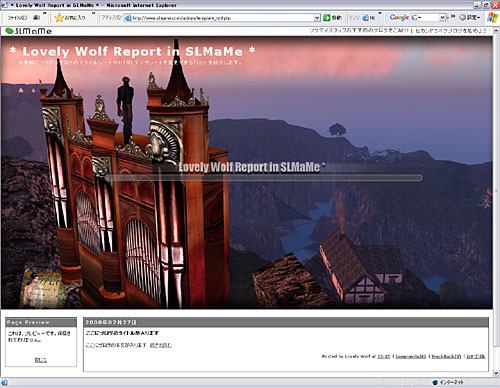
★じゃ、これでどうだ!
・・・赤字部分を追加する。
#content{
/* width:545px; */
margin-left:200px;
float:right;
background-color:#ffffff;
}

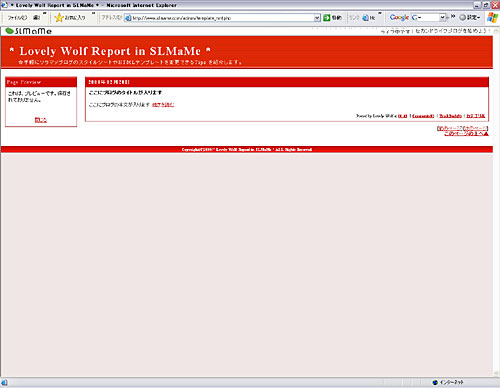
★調べてみた。他の2 カラムの100 % のテンプレートと今編集中のスタイルシートの設定をまったくいっしょにしてみたが、サイドメニューが落ちることがわかった。
・・・ってことは、昨日に引き続き、テンプレートじゃなくて、HTML ソースのほうがおかしいんじゃね?正常に表示されてる「2 カラム シンプルレッド(幅100%)」のHTML ソースをコピペしてみた。

★hmmm...案の定、落ちなくなった。どうやら、スタイルシートをいじって「2 カラム シンプルグレイ」を横幅100 % にするとき
は、他の100 % のテンプレートで使っているHTML と入れ替えないといけないようだ。2 夜連続でムダな時間を費やしてしまったゼ。
・・・しかし、他の色でよければもっと簡単な方法がある。最初からその色の横幅100 % のテンプレートを選べばいいのさ。ねぇ、簡単でしょ?

Posted by Lovely Wolf at 12:25│Comments(0)
│【シンプルテンプレート講座】
















