2008年02月26日
★シンプルテンプレートをHack する! -Case.1-
【第 13 話】 ソラマメの基本テンプレートにお気に入りのスナップショットを貼り付けたい! スタイルシート編集編 -
★本日から、予告どおりシンプルテンプレートのデザインについて紹介してゆく。- by Lovely Wolf -
・・・初日は、定番中の定番、「お気に入りのスナップショットをブログに貼り付ける。」です。まずは、2 カラムシンプルグレイを登録。

★わずか数秒のうちに、できちゃった。

★サイドメニュー「画像一覧」を選ぶ。

★画像をアップロードする。今回は、横幅1270 px ×高さ700px の画像を用意してみた。
・・・アップロードに成功すると、下のほうにある「ファイル一覧」に画像が表示された。左端にあるサムネイル画像にカーソルを合わせると、ブラウザの右下に画像のURL が表示されるのでメモメモ。

★右下に出てこない場合は、サムネイル画像をクリックすると別のウィンドウに画像が表示されるので、画像上で右クリックし、プロパティを選ぶ。

★アドレス(URL)と書いてある部分をメモするか、コピペ。

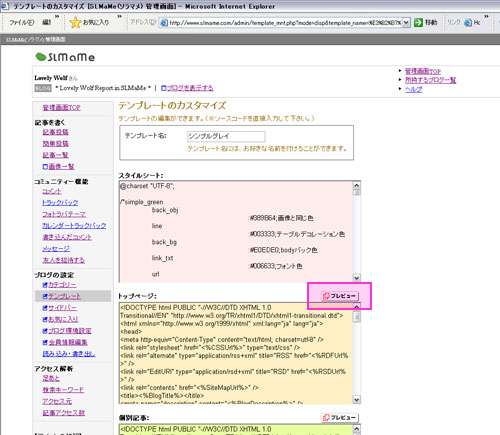
★サイドメニュー「テンプレート」を選んでから、「カスタマイズ」をクリック。

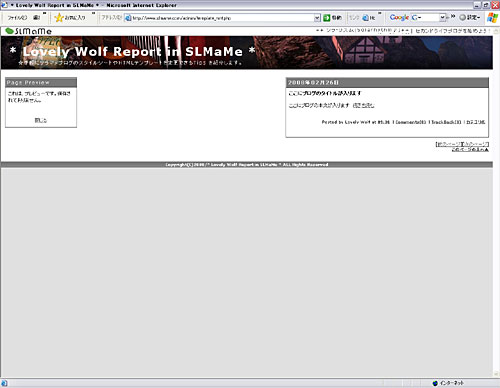
★「プレビュー」をクリックすると、保存する前の編集状態をいつでも確認することができる。

★「スタイルシート」の入力欄から、以下の部分を探し、赤字部分を変更する。背景 background の指定のところに、さっき調べた画像のURL で差し替えるだけだ。
後で元にもどしたい人のために、ソラマメの元々のシンプルテキストの画像を上にコメントアウトして残しておいた。(/*~*/ で囲む)
#banner,#subbanner{
height:690px;
/* background:#787878 url(/_img/simple_gray/head.gif) left bottom; */
background:#787878 url(//img01.tec29.com/usr/lovelywolf/slmame-banner_07.jpg) left bottom;
padding:0px 10px 10px 10px;
}

★では、もうちょっとスタイルシートをいじってみますか。
・・・「スタイルシート」の入力欄から、以下の部分を探し、赤字部分を変更する。ここでは、画像が見えるように横幅 width を100 % に修正する。100 % にしておくことでブラウザのサイズに応じて見える範囲が動いてくれるので、この方法をおすすめする。後で元にもどしたい人のために、ソラマメの元々のシンプルテキストの画像を上にコメントアウトして残しておいた。(/*~*/ で囲む)
#container{ font-size:12px;
/* width:740px; */
width:100%;
background-color:#ffffff;
margin:0px auto;
position:center;
text-align:left;
}

★あとは、画像領域の高さ height を指定するだけ。赤字部分を変更する。
#banner,#subbanner{
height:700px;
/* background:#787878 url(/_img/simple_gray/head.gif) left bottom; */
background:#787878 url(//img01.tec29.com/usr/lovelywolf/slmame-banner_07.jpg) left bottom;
padding:0px 10px 10px 10px;
}

★あっ!画像の下の部分が繰り返して出てきてしまった。・・・しかし、慌てずともスタイルシートは簡単に修正できるようになっている。

★10 px 微調整してみる。
・・・このあたりは、ご自分の画像サイズにあわせて好きなようにいじってくれ。
#banner,#subbanner{
height:690px;
/* background:#787878 url(/_img/simple_gray/head.gif) left bottom; */
background:#787878 url(//img01.tec29.com/usr/lovelywolf/slmame-banner_07.jpg) left bottom;
padding:0px 10px 10px 10px;
}

Posted by Lovely Wolf at 12:25│Comments(4)
│【シンプルテンプレート講座】
★Cool にソラマメをカスタマイズする! -Case.6-
★シンプルテンプレートをHack する! -Case.5-
★シンプルテンプレートをHack する! -Case.4-
★シンプルテンプレートをHack する! -Case.3-
★シンプルテンプレートをHack する! -Case.2-
★シンプルテンプレートをHack する! -Case.5-
★シンプルテンプレートをHack する! -Case.4-
★シンプルテンプレートをHack する! -Case.3-
★シンプルテンプレートをHack する! -Case.2-
この記事へのコメント
参考にさせていただきます!
ありがとうございます^^
ありがとうございます^^
Posted by 妄想族さくら at 2008年02月26日 12:30
at 2008年02月26日 12:30
 at 2008年02月26日 12:30
at 2008年02月26日 12:30とても、参考になりました^^
ありがとうございましたー^^
ありがとうございましたー^^
Posted by 69 at 2008年10月26日 21:54
at 2008年10月26日 21:54
 at 2008年10月26日 21:54
at 2008年10月26日 21:54画像が表示されません・・・
Posted by SURF at 2009年02月22日 20:08
SURF さん
このページの手順に沿ってやってみてダメでしたか?
うまくいかないブログのURL を教えていただければ、
こちらでソースを確認し、アドバイスできますが。
このページの手順に沿ってやってみてダメでしたか?
うまくいかないブログのURL を教えていただければ、
こちらでソースを確認し、アドバイスできますが。
Posted by Lovely Wolf at 2009年02月22日 21:45
at 2009年02月22日 21:45
 at 2009年02月22日 21:45
at 2009年02月22日 21:45













