2008年02月07日
★ソラマメのオリジナルテンプレートの使い方 -Case.1-
【第 1 話】 ソラマメのオリジナル★テンプレートを使ってブログをもっとカッコよくしたい!- スタイルシート編集編 -
★ことしのお正月、ソラマメに半年ぶりにあそびに来てみた。トップページに表示される新着記事は、わずか数分間にして消えてゆく。hmmm...こんなに短かったかなぁ?
★少し前、みぃさんのブログでソラマメのテンプレートを使ってみたが思うようにいかなかったとの記事を見た覚えがある。
<WEB Url> http://mee.slmame.com/
・・・ふぅん、ソラマメでもテンプレートをカスタマイズできるようになったのかぁ。それにしても、どうもカスタマイズ度が低いような気がするのは俺だけだろうか?
・・・ソラマメのオリジナル★テンプレートを使ったと思われるブログをいくつか見てみたが、記事のど真ん中に縦スクロールがある???・・・これ、なんですかぁ?誰も治療に行く気がないのなら、この俺がすみずみまでご賞味させてもらうから覚悟しときな。
★昨夜、いいタイミングでイメージが浮かんだので、このブログを作ってみた。 - by Lovely Wolf -

・・・ひとまず、「ブログの設定」-「テンプレート」に入り、手順に沿って「オリジナル★テンプレートの作成」を選ぶ。
# Tips 1.
「再設定」と書かれているので、一度作成したテンプレートを再び編集すると、以前に作成したテンプレートが上書きされるので注意が必要だ。

★今回は、オリジナルテンプレート2 カラム(サイドバー右)を選んでみた。

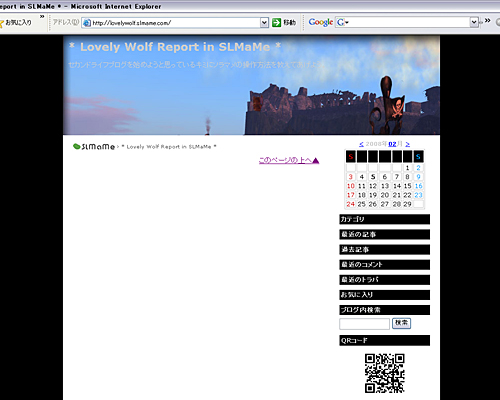
★1 分もしないうちに、できあがり。
・・・実際にアップロードした画像のサイズは横1270px ×縦600px だったのに、どうやら一部しか表示されないようだ。ソラマメでは横750px ×縦200px までしか表示されない。なんか、こぢんまりした感。

★では、横1270px ×縦600px の大画像はこのテンプレートでは使えないのか?と聞かれれば、答えはNO だ。
・・・再度、「ブログの設定」-「テンプレート」に入り、先ほど作成したテンプレート欄の「カスタマイズ」を選ぶ。

★一番上の「スタイルシート」入力欄にカーソルを合わせ、Ctr +A ですべてを選択してから、Ctr +C でコピーし、秀丸、メモ帳などのテキストエディタにCtr +V で貼り付け、バックアップをとっておく。
・・・保存する場合には文字コードをUTF-8 にする必要があるので、メモ帳はあまりおすすめしない。
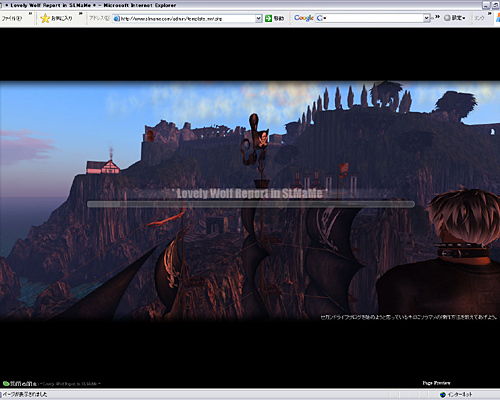
・・・作業自体は、視認性が大切だからテキストエディタ側で行い、デザインを確認する際には、開いたファイル全体をコピーしてから、「スタイルシート」入力欄に貼り付けしたあと、その都度、「プレビュー」ボタンを押せば確認できる。

★スタイルシートの該当部分#banner(画像が挿入される領域)を見ると、実はすでに大画像のリンクが設定されているのだ。
・・・大画像が見えないだけなら、見えるようにしてあげればいい。画像サイズを指定するために、赤字部分を追加し、元々ソラマメが固定的に設定していたheight 200px (縦長)や、width 750px (横幅)をコメントアウトするだけ。(/*~*/ で囲む)
/* ブログタイトル・概要 */
#banner{
background-color: #000000;
/* height: 200px; */
height: 600px;
/* width: 750px; */
width: 100%;
margin: 0px;
overflow: hidden;
background-image: url(//img01.tec29.com/usr/lovelywolf/slmame-banner_06.jpg);}

★今回試したオリジナルテンプレート2 カラム(サイドバー右)は、横幅固定で記事本体とサイドバーをあわせて750px になっている。
# 1.ブラウザのサイズに合わせて可変式の横幅100% に変更してみる。
# 2.また、ソラマメが固定的に記事本体部分の背景色をホワイトにしているので、記事本体部分の背景と画像の周辺の背景色をブラックにしてみる。

★簡単に、設定できてしまった。
# 3.画像領域内にお行儀よく並んでいる「ブログタイトル」と「ブログ説明文」の位置を変更してみる。
・・・たしか、操作画面からは、「左揃え」「中央揃え」「右揃え」の3 種類しか設定できなかったはずだが、スタイルシートを設定すれば、1px 単位で調整が可能だ。
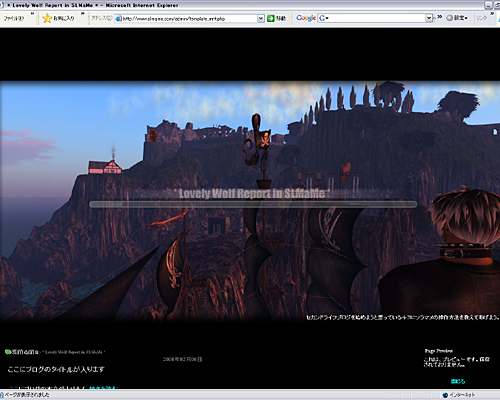
・・・さらに、「ブログ説明文」を画像領域の右下角に移動してみた。

★文字がブラウザの右角にくっついてしまわないように、10px ぶんだけ左に移動したいなんてことも、とっても簡単。

★「ブログタイトル」はイメージ画像と一体化したので、表示させる必要はなくなった。ジャマだから、取っちゃえ。
・・・いい感じに構図がスッキリまとまった感。

★下のほうを見ると、アンカーリンクテキストのダサいデフォルト文字色がモチベーションをいっそう高めてくれたりもする。

★リンクテキストの色は、見た目Cool にしておきたい。
p.s.FireFox で見ると、まだリンクテキストの色が変わってないみたいだ。・・・これも、簡単に直せると思うけど。

★もちろんマウスオーバーしたときにも、Cool に色が変わります。

★他にやることは?といえば・・・。
# 4.画像の下側のスペース部分の調整により、記事のタイトルをどのあたりに出すか?微調整してみる。

★記事本体の冒頭あたりにおかれたパンくずリストと、ソラマメのロゴがなんか目ざわりだなぁ。
# 5.画像上部のスペース部分にソラマメのロゴを移動してみる。
・・・ムムっ!少し、上部の位置関係が崩れたかも。まあ、数値合わせすればいつかは必ず解決することなんで気にしないで行きましょ。

★ソラマメのロゴを自作してはいけない!なんて法律、あったら笑えるんですけど。そんなバカな話しがソラマメの住民に感染してない限り、お好きなロゴをデザインして置いちゃいましょう。

★「手軽にソラマメブログのスタイルシートやHTMLテンプレートを変更できるTips を紹介します。」だって。
# 6.文字の色でも一括で変えてみる?

★ひさびさソラマメに来て、後半かなりバテ気味。どこがTips やねん?って言われてもしゃぁない感じ。
・・・明日から、# 1.~# 6.までを毎日ひとつづつ回答していきます。上級者のみなさまはもう見なくてもいいかしれませんが、もっとオリジナリティあふれるブログのデザインにしたいと心底思っているそこのキミ!明日もまた、ぜひ見に来たらいいです。

Posted by Lovely Wolf at 12:20│Comments(6)
│【オリジナルテンプレート講座】
★ブログトラブルカルテ公開中! -Case.6-
★ブログをCool にする背景画像プレゼント中!-Case3
★ブログをCool にする背景画像プレゼント中!-Case2
★ブログをCool にする背景画像プレゼント中!-Case1
★ブログをCool にする背景画像をここでダウンロード!
★Cool なオリジナルテンプレート用画像プレゼント!
★ブログをCool にする背景画像プレゼント中!-Case3
★ブログをCool にする背景画像プレゼント中!-Case2
★ブログをCool にする背景画像プレゼント中!-Case1
★ブログをCool にする背景画像をここでダウンロード!
★Cool なオリジナルテンプレート用画像プレゼント!
この記事へのコメント
うわわっ ウルフさん 発見♪
おかえりなさい~ ヾ(*'▽'*)ノ
おかえりなさい~ ヾ(*'▽'*)ノ
Posted by ♡みい♡ at 2008年02月07日 16:06
at 2008年02月07日 16:06
 at 2008年02月07日 16:06
at 2008年02月07日 16:06はじめましてww
ソラマメTOPから来ました。
すっごく丁寧で、わかり易くて
お役立ちなブログですね^^
ブログのカスタマイズは解らないこと
ばかりなので、
いろいろと参考にさせて頂けそうです。
これからもがんばってくださいね ^^
ソラマメTOPから来ました。
すっごく丁寧で、わかり易くて
お役立ちなブログですね^^
ブログのカスタマイズは解らないこと
ばかりなので、
いろいろと参考にさせて頂けそうです。
これからもがんばってくださいね ^^
Posted by Shirousagi Noel at 2008年02月21日 12:41
at 2008年02月21日 12:41
 at 2008年02月21日 12:41
at 2008年02月21日 12:41はじめまして。
カスタマイズ方法をさがしていました。
まったくの初心者でも簡単にできる説明をありがとうございます。
ほんとうに助かりました!!
カスタマイズ方法をさがしていました。
まったくの初心者でも簡単にできる説明をありがとうございます。
ほんとうに助かりました!!
Posted by RinaMarie at 2009年02月13日 21:48
at 2009年02月13日 21:48
 at 2009年02月13日 21:48
at 2009年02月13日 21:48こんにちは!
わからなくなってきました・・・('A`)
>★「ブログタイトル」はイメージ画像と一体化したので、表示させる必要はなくなった。ジャマだから、取っちゃえ。
って 書かれていますがどうやって消せばいいのか・・・
今、TOP画像では文字は消えているもののリンク機能はしていません。
個別記事をクリックするとブログタイトル文字が見えてしまってる状態です。。。
お時間あれば教えてくださぃぃぃぃ・・・・
わからなくなってきました・・・('A`)
>★「ブログタイトル」はイメージ画像と一体化したので、表示させる必要はなくなった。ジャマだから、取っちゃえ。
って 書かれていますがどうやって消せばいいのか・・・
今、TOP画像では文字は消えているもののリンク機能はしていません。
個別記事をクリックするとブログタイトル文字が見えてしまってる状態です。。。
お時間あれば教えてくださぃぃぃぃ・・・・
Posted by +H/papillon+ Reina at 2009年04月14日 15:37
テンプレート編集のページを見ると、
トップページ:
個別記事:
アーカイブ:
の3 種類の編集ができます。個別記事とは、1ページに記事ひとつだけ
表示されるページ。コメントとかできるページのこと。
アーカイブとは、カレンダーとか、カテゴリのページのこと。
それぞれに以下のような部分があるハズ。
(オリジナル★テンプレートの例)
<div id="banner">
<h1 class="blogtitle"><a href="<%BlogUrl%>" accesskey="1"><%BlogTitle%></a></h1>
<div class="description"><%BlogDescription%></div>
</div>
ブログタイトルだけ消したければ、こうすればいい。
<!--
<h1 class="blogtitle"><a href="<%BlogUrl%>" accesskey="1"><%BlogTitle%></a></h1>
-->
トップページ:
個別記事:
アーカイブ:
の3 種類の編集ができます。個別記事とは、1ページに記事ひとつだけ
表示されるページ。コメントとかできるページのこと。
アーカイブとは、カレンダーとか、カテゴリのページのこと。
それぞれに以下のような部分があるハズ。
(オリジナル★テンプレートの例)
<div id="banner">
<h1 class="blogtitle"><a href="<%BlogUrl%>" accesskey="1"><%BlogTitle%></a></h1>
<div class="description"><%BlogDescription%></div>
</div>
ブログタイトルだけ消したければ、こうすればいい。
<!--
<h1 class="blogtitle"><a href="<%BlogUrl%>" accesskey="1"><%BlogTitle%></a></h1>
-->
Posted by Lovely Wolf at 2009年04月15日 09:05
at 2009年04月15日 09:05
 at 2009年04月15日 09:05
at 2009年04月15日 09:05有難うございます!
確認します!!!
確認します!!!
Posted by +H/papillon+ Reina at 2009年04月15日 09:51















