2008年08月23日
★ブログをCool にする背景画像をここでダウンロード!
【第 63 話】 オリジナルテンプレートをもっとCool にしたい! - 背景画像ダウンロード編 -
★利用方法:必ずダウンロードし、ご自分のブログにアップロードしてからお使いください。
- case 1.-
# ブログの横幅:750px
# ブログの背景色:うすいグレー # 999999

- case 2.-
# ブログの横幅:750px
# ブログの背景色:白 # FFFFFF

- case 4.-
# ブログの横幅:750px
# ブログの背景色:黒 # 000000
# フラッシュ効果色:水色 # 00FFFF

- case 5.-
# ブログの横幅:750px
# ブログの背景色:うすいピンク # ECD9FFF
# この色はオリジナル★テンプレートの色ではありません。

- case 6.-
# ブログの横幅:750px
# ブログの背景色:グレー # 999999

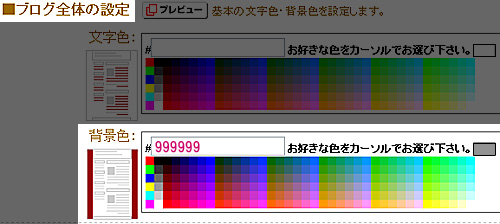
# Tips 1.背景画像の設定
【Cool な背景画像 関連記事】
# Case 1.<Web URL> http://lovelywolf.slmame.com/e338585.html#present
# Tips 2.ブログの背景色
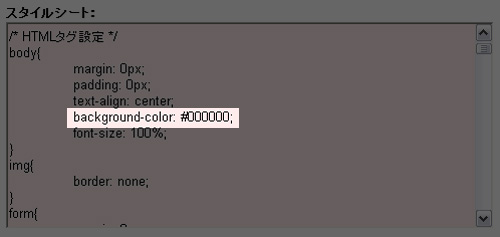
赤字部分がブログの背景色。
/* HTMLタグ設定 */
body{
margin: 0px;
padding: 0px;
text-align: center;
background-color: #000000;
font-size: 100%;
}

★#000000 は黒のこと。ココでオリジナルテンプレートの背景色を一瞬にして変えることができる。
# 拡大図

★オリジナルテンプレートを初めて作ったときには、背景色を指定してるはずだ。
・・・とは言え、そんなこと覚えてるヤツならこのブログなんか読む必要はないと思うが。orz

# Tips 3.ブログの背景画像
赤字部分がブログの背景画像。・・・しかし、そのままコピペするのだけはヤメてほしいゼ、まったく。
/* HTMLタグ設定 */
body{
margin: 0px;
padding: 0px;
text-align: center;
background:#000000 url(//img01.tec29.com/usr/lovelywolf/slmame-back-04.jpg) repeat-y top center;
background-color: #000000;
font-size: 100%;
}
Posted by Lovely Wolf at 12:27│Comments(0)
│【オリジナルテンプレート講座】















