2008年02月23日
★Lovely Wolf の夜の診察室 -Case.2-
【第 10 話】 K さんのオリジナル★テンプレートを処方する!- スタイルシート診察編 -
★【第 9 話】を終えたところで、やっとランキングが2 ケタに上がってきた。しかし、1 ケタまでの道は長い。そぉんなランキングジャンキーがひしめくソラマメの中から、今宵はどの娘のブログがWolf せんせの診察台にのぼるのか?せんせが着替えて来るまで、待合室でハダカになってお待ちください。
- by Lovely Wolf -
★今夜の患者はこの娘だッ!・・・早くも「燃え尽きてしまいました~」と色っぽい声のK さん。
hmmm...Wolf せんせの出番がないまま、お行きになられたということですか?

★では、Wolf せんせの触診の時間がやってまいりました。
「500pxの画像を貼っても無駄なスクロールが出ないようにするってだけなんだけど、
以前スキンの比較のときに使った横並びの300 px の画像 2 枚をもきちんと載せたい!!」
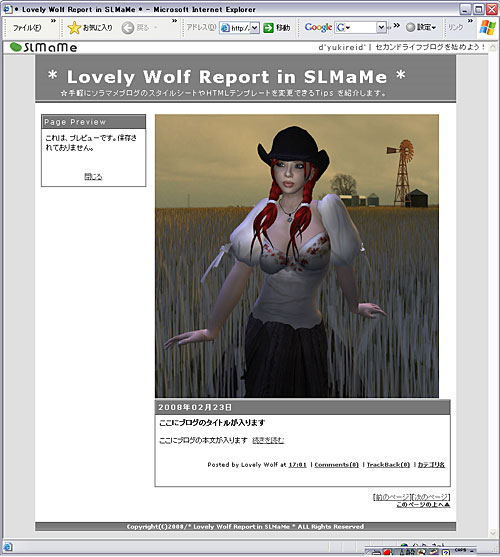
・・・どうやらK さんは、大きい画像を記事に入れたいとのご様子。まずは、ソラマメ基本テンプレート「2 カラムシンプルグレイ」を使って、500pxの画像を貼っても無駄なスクロールが出ないようにする方法から診てみるか。
# 横幅 500 px の画像を記事に入れた場合

# 横幅 600 px の画像を記事に入れた場合

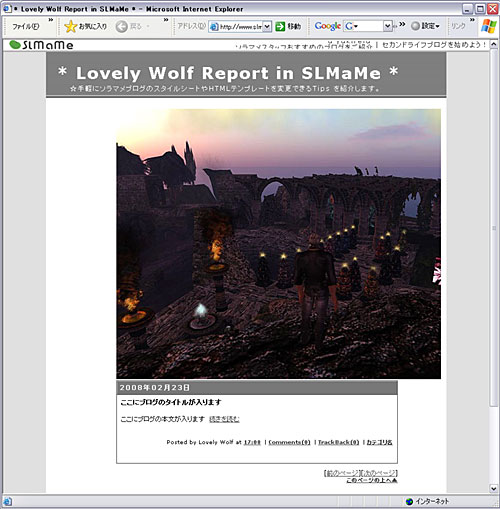
★どちらの場合でも、スクロールバーは出てこなかった。おそらく、ソラマメ基本テンプレート「2 カラムシンプルグレイ」は、「サイドメニュー」+「記事本文」の領域が横幅固定になっているからだ。
・・・横幅 600 p の画像を入れたらサイドメニューが消えた?と思いきや、実は下に落っこちてるだけ。ほっといても消えるのは、幽霊と街灯くらいでしょ?

★では、Wolf せんせが処方してあげよう。
・・・ソラマメ基本テンプレート「2 カラムシンプルグレイ」のスタイルシートに以下の記述があるから探してほしい。
#container{ font-size:12px;
width :740px;
background-color :#ffffff;
margin :0px auto;
position :center;
text-align: left;
}
#content{
width :545px;
float :right;
background-color :#ffffff;
}
<Web URL>http://lovelywolf.slmame.com/e136709.html
・・・検索する文字は「#container」と「#content」。それぞれ、離れたところにあるからテキストエディタの検索機能を使うことをおすすめする。
・・・500 px の画像は問題ないのに、600 px の画像を入れたらサイドメニューが落ちたのだから、横幅を大きくしてあげればよいハズだ。横幅 width を赤字部分のように修正する。
#container{
font-size:12px;
width :840px;
background-color :#ffffff;
margin :0px auto;
position :center;
text-align :left;
}
#content{
width :645px;
float :right;
background-color :#ffffff;
}

# Tips 8.
<div>~</div>:領域
ソラマメのテンプレートの基本構造はすべてこうなっている。
<div id="container">
<div id="banner">
上部画像(デフォルトは未指定)
<h1 class="blogtitle">ブログのタイトル</h1>
<div class="description">ブログの説明文</div>
</div>
<div id="content">
<div class="blog">
記事本文
トラックバック
コメント
</div>
</div>
<div id="links">
サイドメニュー
</div>
</div>
さらに領域は、id="○○"、class="××" によって、スタイルシートで指定されたデザインが読み込まれるようになっている。
# サイドメニューの領域:links (links の中にはさらにいろんな領域が入っている。たとえば、sidetitle とか。)

# 記事本文の領域:content, blog

★さらに、「サイドメニュー」+「記事本文」の領域は、content という名前で囲まれている。
# 全体の領域:container

# 上部画像領域(ブログのタイトル、説明文):banner

★300 px 画像 2 枚を横に並べる方法についても処方してあげよう。
・・・横に並べたくても、こんな症状なのでは?

・・・処方したあげようとは言ったものの、実はすでに修正は終わっているのさ。スタイルシートの「記事本文」(#content)の横幅widthの指定は、余白も含め、645 px にしたでしょ。
#content{
width :645px;
float :right;
background-color :#ffffff;
}

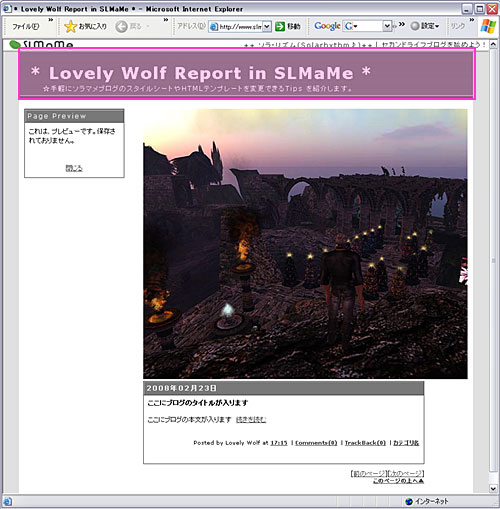
★予断になるが、K さんの上部画像領域(#banner)にある「ブログのタイトル」だが、もう少し文字の位置を下げて背景画像のグリーンの多い部分に配置したほうが、文字が見やすくなるハズだ。
・・・勝手に動かしてみたけど。文字を少しうす紫色にし、影も少し付けてみた。さんこうになるかなぁ?

Posted by Lovely Wolf at 20:20│Comments(1)
│【Wolf 夜の診察室】
★Lovely Wolf の夜の診察室 -Case.13-
★Lovely Wolf の夜の診察室 -Case.12-
★セカンドライフの恐怖をHackする!-Case2-
★セカンドライフの恐怖をHackする!-Case1-
★Lovely Wolf の夜の診察室 -Case.11-
★Lovely Wolf の夜の診察室 -Case.10-
★Lovely Wolf の夜の診察室 -Case.12-
★セカンドライフの恐怖をHackする!-Case2-
★セカンドライフの恐怖をHackする!-Case1-
★Lovely Wolf の夜の診察室 -Case.11-
★Lovely Wolf の夜の診察室 -Case.10-
この記事へのコメント
うひゃぁ@@
Lovely Wolfさん、この間はお世話になりました^^
しかし、まさかこちらで取り上げられていようとは…><
ブログタイトルの位置や色については
どうしたら見やすくなるか考えてはみたんですけど、
とりあえずまぁいいや、って放置してました^^;
文字をうす紫色に、影を少しつける…@@
う~ん、勉強してみます、自信ないですけど^^;
Lovely Wolfさん、この間はお世話になりました^^
しかし、まさかこちらで取り上げられていようとは…><
ブログタイトルの位置や色については
どうしたら見やすくなるか考えてはみたんですけど、
とりあえずまぁいいや、って放置してました^^;
文字をうす紫色に、影を少しつける…@@
う~ん、勉強してみます、自信ないですけど^^;
Posted by かのん at 2008年02月23日 20:56















