2008年02月08日
★ソラマメのオリジナルテンプレートの使い方 -Case.2-
【第 2 話】 ソラマメのオリジナル★テンプレートの横幅をブラウザサイズに合わせて表示させたい!- スタイルシート編集編 -
★昨日から始まったLovely Wolf のソラマメデザイン講座は、今日で二日目。まだ始まったばかりだというのに、すでにヤル気無しってどういうことやねん???
・・・ってか、俺のAvatar はいつまで女とベッドインしてんだよっ!リアルなご主人さまの手伝いぐらいしろっちゅうの!

★内輪のモメごとはこのくらいにして、早速、始めていきたいと思いますが、本日のお題は、「オリジナルテンプレート2 カラム(サイドバー右)を使って、記事本文がブラウザのサイズに合わせて可変式の横幅100% になるようにしてみる。」です。・・・さぁて、うまくできるのかなぁ? - by Lovely Wolf -
【ソラマメのオリジナルテンプレートの使い方 関連記事】
<Web URL> http://lovelywolf.slmame.com/e135832.html
★管理画面 サイドメニューから、「ブログの設定」-「テンプレート」に入り、手順に沿って「オリジナル★テンプレートの作成」を選んでから、オリジナルテンプレート2 カラム(サイドバー右)を使って、テンプレートを生成するところまでは終わっているので、本日はここから。

★昨日紹介したとおり、このテンプレートは記事本体とサイドバーの幅をあわせて横750px になっている。まずは、テキストエディタなどを使ってスタイルシートの以下の部分を修正し、プレビューしてみる。
・・・画像サイズを指定するために、赤字部分を追加し、元々ソラマメが固定的に設定していたheight 200px (縦長)や、width 750px (横幅)をコメントアウトする。(/*~*/ で囲む)
/* ブログタイトル・概要 */
#banner{
background-color: #000000;
/* height: 200px; */
height: 600px;
/* width: 750px; */
width: 100%;
margin: 0px;
overflow: hidden;
background-image: url(//img01.tec29.com/usr/lovelywolf/slmame-banner_06.jpg);}

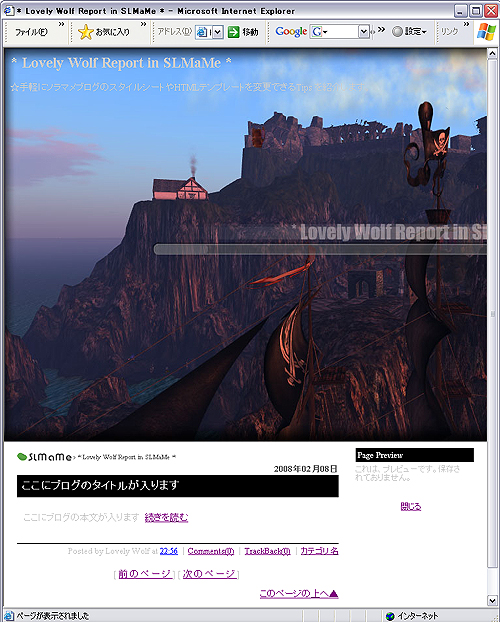
★こんな感じでメイン画像の縦長を拡げることができたのだが、じつは横幅はまだ750px のままで切れてしまっている。・・・今日のこの記事を読んだ方、ラッキーですねぇ。

★750px 以上の大画像を完全に表示させるためには、まだやらなければならないことがあったのだ!
・・・ってか、昨日書き忘れてました。・・・orz
・・・スタイルシートの以下の部分で画像以外の領域も拡げてあげる必要がある。赤字部分にご注目!そのあとで、width 750px (横幅)をコメントアウトする。(/*~*/ で囲む)
#container{
text-align: left;
padding: 0px;
/* width: 750px; */
width: 100%;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
background-color: #FFFFFF;
color: #cccccc;
}

★しかしブラウザをある一定の横幅サイズ以下にすると、このテンプレートのカスタマイズではサイドメニューが下に落ちてしまうという問題があることがわかった。実際、こんなに小さくして見る人はいないだろうから、無視できるレベルと思っているが・・・。

★しかし、ブラウザサイズを画面の最大にあわせると、今度は記事本体とサイドメニューの間が間延びしてるようになっているのが気になるゼ。

★しゃあないから、もう少しさわってみる?
・・・ってことで、以下の赤字部分が修正ヶ所。width (横幅)をコメントアウトしてみる。(/*~*/ で囲む)
/* ブログの配置 */
#content{
float: left;
/*width: 510px;*/;
padding: 10px;
margin-left: 5px;
}
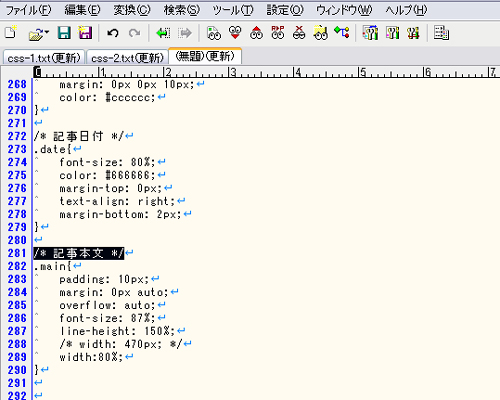
・・・こっちもいっしょに修正する必要がある。以下の赤字部分が修正ヶ所。width 470px (横幅)をコメントアウト(/*~*/ で囲む)してから、80% に変更してみる。もしかすると、サイドメニューが下に落っこちるのを避けるために、70% くらいにしたほうがいいかも。
/* 記事本文 */
.main{
padding: 10px;
margin: 0px auto;
overflow: auto;
font-size: 87%;
line-height: 150%;
/* width: 470px; */;
width:80%;
}
★おぉっ、めっちゃ簡単だ!
・・・こんな感じで、記事本文の部分もブラウザの横幅 に合わせて自由にリサイズできるようになった。

# Tips 2.
スタイルシートファイルは非常に長いソース部分からできている。修正するヶ所をいちいち目で追ってたら、ミスも起こしやすい。
そこで、以下の方法をおススメする。
# 1. 自分のデスクトップとかに保存したスタイルシートファイルをテキストエディタやメモ帳で開く。
# 2. Ctr+Fを押す。
# 3. 検索ウィンドウが開くので、例えば、スタイルシートに記載されている見出し「/* 記事本文 */」をコピペしてから、検索してみると・・・。

# 4. あっという間に、見つけられちゃいます。

Posted by Lovely Wolf at 23:50│Comments(8)
│【オリジナルテンプレート講座】
★ブログトラブルカルテ公開中! -Case.6-
★ブログをCool にする背景画像プレゼント中!-Case3
★ブログをCool にする背景画像プレゼント中!-Case2
★ブログをCool にする背景画像プレゼント中!-Case1
★ブログをCool にする背景画像をここでダウンロード!
★Cool なオリジナルテンプレート用画像プレゼント!
★ブログをCool にする背景画像プレゼント中!-Case3
★ブログをCool にする背景画像プレゼント中!-Case2
★ブログをCool にする背景画像プレゼント中!-Case1
★ブログをCool にする背景画像をここでダウンロード!
★Cool なオリジナルテンプレート用画像プレゼント!
この記事へのコメント
こんにちは^^
返信だいぶ遅くなってしまって申し訳ないです^^:
うちのブログ、なんとか改善されました><
絡んでください~なんてご立派に書いちゃったけど、
絡む場所がないなw
インワールドの絡みでも、ブログでも喜んで絡みまっす^^
でわでわ・・・・
返信だいぶ遅くなってしまって申し訳ないです^^:
うちのブログ、なんとか改善されました><
絡んでください~なんてご立派に書いちゃったけど、
絡む場所がないなw
インワールドの絡みでも、ブログでも喜んで絡みまっす^^
でわでわ・・・・
Posted by あい at 2008年08月02日 18:39
ここに書かれているヘッダーの部分の画像が、何度やってもどうしてもうまくいかないので、恥ずかしいけど質問させてください。
ここに書かれている通りにやっているつもりで、繰り返しやり直してもなぜか、上段2枚下段(途中で途切れています)2枚の4枚の画像になってしまいます。
もともとの画像は、書かれている通り1270px×600pxなのですが、どこがいけないのかさっぱり分からなくて、困っています。どういう原因が考えられるか教えていただけたら嬉しいです。よろしくお願いします><
ここに書かれている通りにやっているつもりで、繰り返しやり直してもなぜか、上段2枚下段(途中で途切れています)2枚の4枚の画像になってしまいます。
もともとの画像は、書かれている通り1270px×600pxなのですが、どこがいけないのかさっぱり分からなくて、困っています。どういう原因が考えられるか教えていただけたら嬉しいです。よろしくお願いします><
Posted by Yumiko at 2009年11月13日 20:46
at 2009年11月13日 20:46
 at 2009年11月13日 20:46
at 2009年11月13日 20:46Yumiko さん
Lovely Wolf の夜の診察室へお越しいただき、恭悦至極でございます。
ブログを直接見せていただければ一発で解決すると思いますが、現象から
察しまして恐らく、画像を入れる領域の横幅が狭いために画像が自動的に
折り返してしまうのではないかと思うのですが、関係ありませんでしょうか?
▼参考記事 http://lovelywolf.slmame.com/e543277.html
1270px × 600px の画像を設定したいのだけど、4枚の画像になる?
という部分は、1枚の画像を4枚に分割したということなのでしょうか?
いただいたコメントからだけでは、想像できなかったのでハズしてるかもし
れません。
切り分けのポイントとして、画像表示の考え方は基本的に以下のようにな
るかと思います。
▼HTML で画像を表示・・・画像そのもの(= img タグ)、前面に表示
▼スタイルシートで画像を表示・・・div 、body タグの背景に設定される、
背面に表示
この記事のサンプルで使用している1270px × 600px の画像の表示
方法は後者です。
背景画像は、div 、body それぞれに対して1 個しか設定できません。
複数の画像が改行するという現象は、前者の場合ではないでしょうか?
Lovely Wolf
Lovely Wolf の夜の診察室へお越しいただき、恭悦至極でございます。
ブログを直接見せていただければ一発で解決すると思いますが、現象から
察しまして恐らく、画像を入れる領域の横幅が狭いために画像が自動的に
折り返してしまうのではないかと思うのですが、関係ありませんでしょうか?
▼参考記事 http://lovelywolf.slmame.com/e543277.html
1270px × 600px の画像を設定したいのだけど、4枚の画像になる?
という部分は、1枚の画像を4枚に分割したということなのでしょうか?
いただいたコメントからだけでは、想像できなかったのでハズしてるかもし
れません。
切り分けのポイントとして、画像表示の考え方は基本的に以下のようにな
るかと思います。
▼HTML で画像を表示・・・画像そのもの(= img タグ)、前面に表示
▼スタイルシートで画像を表示・・・div 、body タグの背景に設定される、
背面に表示
この記事のサンプルで使用している1270px × 600px の画像の表示
方法は後者です。
背景画像は、div 、body それぞれに対して1 個しか設定できません。
複数の画像が改行するという現象は、前者の場合ではないでしょうか?
Lovely Wolf
Posted by Lovely Wolf at 2009年11月14日 21:47
at 2009年11月14日 21:47
 at 2009年11月14日 21:47
at 2009年11月14日 21:47お返事ありがとうございました。夜の診察室だったんですか、知りませんでした。(大汗。)とりあえず、ここはスルーで><
質問の仕方が、うまくなくてすみませんでした。4枚になるとは、分割されてしまうのではなく、同じものが4枚映ってしまっていました。今、新しく作り直したところ、今回は同じSSが上下2枚になってしまいました。やはり、前回と同じように、下のSSは、途中で途切れています。もともとのSSの大きさは、1270px × 600pxです。
せっかく、前回の質問にお答えいただいたのですが、超初心者の私には、用語の意味がわからず理解できませんでした。すみません。
ブログをご覧になれば、一発でお分かりになるようですから、思い切っておかしなヘッダーの私のブログを一度ご覧になってどう直せばいいのか教えてください。よろしくお願いします。
http://yumiko.slmame.com/
質問の仕方が、うまくなくてすみませんでした。4枚になるとは、分割されてしまうのではなく、同じものが4枚映ってしまっていました。今、新しく作り直したところ、今回は同じSSが上下2枚になってしまいました。やはり、前回と同じように、下のSSは、途中で途切れています。もともとのSSの大きさは、1270px × 600pxです。
せっかく、前回の質問にお答えいただいたのですが、超初心者の私には、用語の意味がわからず理解できませんでした。すみません。
ブログをご覧になれば、一発でお分かりになるようですから、思い切っておかしなヘッダーの私のブログを一度ご覧になってどう直せばいいのか教えてください。よろしくお願いします。
http://yumiko.slmame.com/
Posted by Yumiko at 2009年11月27日 17:29
Yumiko さん
http://lovelywolf.slmame.com/e784832.htm
こちらの記事で、カラダのすみずみまで堪能させていただきました。
http://lovelywolf.slmame.com/e784832.htm
こちらの記事で、カラダのすみずみまで堪能させていただきました。
Posted by Lovely Wolf at 2009年11月28日 21:24
at 2009年11月28日 21:24
 at 2009年11月28日 21:24
at 2009年11月28日 21:24早速のお返事ありがとうございました。カラダのすみずみまでですか><私は、「ページが見つかりません」ということで、確認できませんでした><
Posted by Yumiko at 2009年11月29日 06:12
追記
こうなったら、直し方を自力で探そうと思っていましたら、一番新しい記事に書いてくださっていたんですね。その通りなおしたら、簡単にきれいに直りました。途中、よくわからないことが書いてありましたが(^^;)、Lovely Wolfさんのブログは説明がとてもわかりやすく、大ファンになりました。本当にありがとうございました。
こうなったら、直し方を自力で探そうと思っていましたら、一番新しい記事に書いてくださっていたんですね。その通りなおしたら、簡単にきれいに直りました。途中、よくわからないことが書いてありましたが(^^;)、Lovely Wolfさんのブログは説明がとてもわかりやすく、大ファンになりました。本当にありがとうございました。
Posted by Yumiko at 2009年11月29日 07:04
at 2009年11月29日 07:04
 at 2009年11月29日 07:04
at 2009年11月29日 07:04★管理画面 サイドメニューから、「ブログの設定」-「テンプレート」に入り、手順に沿って「オリジナル★テンプレートの作成」を選んでから、オリジナルテンプレート2 カラム(サイドバー右)を使って、テンプレートを生成するところまでは終わっているので、本日はここから。
Posted by imitation jewelry at 2011年01月18日 15:23















