2008年08月17日
★Cool にソラマメをカスタマイズする! -Case.9-
【第 60 話】 ブログの背景にCool な影を付けてみる!- スタイルシート編集編 -
★MALIBU には、二人っきりになれるプライベートビーチが存在する!O ' Lovely 出版より
・・・ヒマなので、誰かさんのモノマネをやってみる。「RaN メインショップは こちらから~♪マリブ祭りセールは今日まで~、っていうかぁ~眠いのぉぉ~」みたいな。lol
<SLURL> secondlife://Japan MALIBU Resort/97/119/22/
・・・どうでもいい宣伝はこのくらいにして、今日はお休みなんだけど、講座をするほどの気力もない。
何故か、更新してない日もあるショボいブログだというのに今日の訪問者は40 人ほど。PV が140 ほどだから、一人3 ページは見に来ているワケで、ヒマでヒマで死にそうだから、デザインのTips でもやってみることにする。- by Lovely Wolf -
★今、かかってる曲は、Remy Zero のナンバーで、【Save Me】
#Youtube 「Smallville Ep1 - Save Me Music Video」より引用
http://jp.youtube.com/watch?v=Ks2kBKnaszY&feature=related
★男と女が二人っきりになったとき、お互いヤルことと言えばアレしかないでしょ。

★答えは、「まったり」でした。・・・美味しいことを期待したそこのキミっ、残念!

★ナニっ!残念じゃなくて、トクしただとっ!?・・・今日はマリブの祭りだし、特別鼻血大サービスでもするか。

★「まったり感」を出すために、セピア調にしてみた。

★ちなみに彼女がもんでいる部位は、オレのアソコと思われる。

★MALIBU のプライベートビーチからLovely Wolf が中継でお届けしました。

★撮影協力
# face light - kgy*
<Web URL> http://kgy.slmame.com/
★では、そろそろ本題の「ブログの背景にCool な影を付けてみる!」っていうのをやってみる。
・・・今日は、オリジナル★テンプレートを使っている人だけにお盆の特別鼻血大サービス。
まずは、普通にオリジナル★テンプレートを作ってみた。

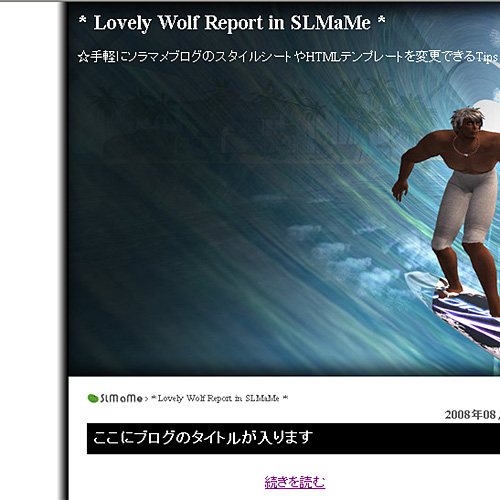
★背景色に白(#FFFFFF) を指定すると、おそらくこんな感じになっていると思う。
・・・しかし、デザイン的にはどうも物足りない。ちなみに画像上に影があるのは、写真屋に頼んで影を付けてもらったからだ。

★そこで、周りに影を付けてブログを少しだけ浮き立たせてみた。なんとなく、Cool になったような気がする。

★スタイルシートに以下の赤字部分を追加するだけ。
・・・この画像(slmame-back-02.jpg) に、すべてのテクニックが隠されている。何をしたかというと、ブログの横幅(デフォルトは750px)+影の領域を両脇に15 px ずつ追加して影を作り、全体で横780 px × 高さ5 px の画像を背景に置き、縦方向(y 方向)にリピートさせただけだ。
・・・影の画像の作り方がわからない人は、この記事の最後に影のプレゼントのお知らせがあります。
/* HTMLタグ設定 */
body{
margin: 0px;
padding: 0px;
background:#000000 url(//img01.tec29.com/usr/lovelywolf/slmame-back-02.jpg) repeat-y top center;
text-align: center;
background-color: #FFFFFF;
font-size: 100%;
}
/* ブログタイトル・概要 */
#banner{
background-color: #000000;
/* height: 200px; */
height: 410px;
width: 750px;
margin: 0px;
overflow: hidden;
background-image: url(//img01.tec29.com/usr/lovelywolf/slmame-banner-32.jpg);
}

★ブログの左端はこんな感じ。

★ブログの右端はこんな感じ。

★影の背景画像は白い背景を想定して写真屋で作ったものだが、当然、背景色が変われば作り直す必要がある。
・・・自分のブログ用に影の背景画像が欲しいという方は、先着100 名に限りお盆の特別鼻血大サービスってことでプレゼントします。オレはセカンドライフで儲けようなんてコレッぽっちも考えてないからもちろん無料さ。
# 応募方法 「××ブログですが、画像ください」と図にあるようなメッセージを入れてください。
# 締め切り 2008 年 9 月 30 日
# 応募した時点のあなたのブログの横幅にて作ってあげます。途中で横幅を変更されたりしたものは、対応しません。
# * Lovely Wolf Report in SLMaMe * の記事の中で匿名さん宛てにダウンロードできるようにしてあげます。見つけたら、勝手にダウンロードしてください。

Posted by Lovely Wolf at 19:41│Comments(0)
│【オリジナルテンプレート講座】















