2008年06月01日
★Cool にソラマメをカスタマイズする! -Case.3-
【第 36 話】 ソラマメのオリジナル★テンプレートの背景画像をスクロールしないように同じ位置に固定したい!- スタイルシート編集編 -
★リアルのくだらねぇ仕事のせいで、今週はセカンドライフはおろか、ソラマメの更新さえもおぼつかない。
・・・して、ひさびさ金曜の深夜にインしてみると、そこには「Smooch, I have missed you.」 を連発する外国産のおネェさまの姿があった。- by Lovely Wolf -
★ムムっ、そのお洋服はまさか?!俺の大好物のArmidi ちゃんか?

★Outi ! どうでもいいけど、遊園地にいるときくらいはパンツ履きなよ。おとなげないゼ、まったく。

★お!ポーズも手に入れたのか?

★しゃぁないから、ひさびさに買い物でもつきあってやるか。

★しかし、・・・大事なところを全開にするのだけはやめてくれ。相変わらず、ハデな女だ。

★お客さん店内で横になってはいけませんよ。このブログが大人のソラマメ行きになってもいいんすか?

★とりあえず、俺好みのFELINITY を試してくれないか?

★じぃ~~~っ。・・・ちょっと長谷川理恵似かも。

★看板のようにエロかわゆく見えないのは、俺の目がおかしいってことなのか?

★して、今日のお題は、「ソラマメのオリジナル★テンプレートの背景画像をスクロールしないように同じ位置に固定したい!」だそうです。タイトル、長っ!一週間以上も講義をさぼってしまったから、うまく説明できるか心配だ。

★記事を見ようとスクロールしても、背景画像はいつも同じ位置にあるワケさ。・・・さてと、この講座に来たキミにもやってもらおうじゃないか。

★「オリジナル★テンプレート」は一応できてるってことで。

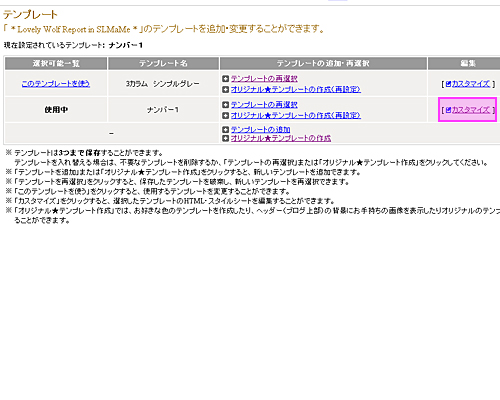
★「カスタマイズ」をクリック。

★「スタイルシート」のところにカーソルをあわせてから、「Ctr+F」 を押して、キーワード「body」を検索してみる。

★背景画像を固定にするためには、赤字部分を追加するだけ。
もちろん、画像の部分はご自分のものを入れるようにしてくれ。
/* HTMLタグ設定 */
body{
margin: 0px;
padding: 0px;
text-align: center;
background-color: #;
font-size: 100%;
background-image: url(//img01.tec29.com/usr/lovelywolf/slmame-banner_06.jpg);
background-position: 0px 0px;
background-repeat: no-repeat;
background-attachment:fixed;
}

【ソラマメを透け透けシースルーなブログにしちゃう&スタイルシートを直す方法】
# Tips. <Web URL> http://lovelywolf.slmame.com/e231653.html
【ソラマメにアップロードした画像のリンクを調べる&スタイルシートを直す方法】
# Tips. <Web URL> http://lovelywolf.slmame.com/e154857.html
Posted by Lovely Wolf at 00:00│Comments(0)
│【オリジナルテンプレート講座】















