2008年07月31日
★Cool にソラマメをカスタマイズする! -Case.7-
【第 50 話】 frickr を貼ってみる!- スタイルシート編集編 -
★セカンドライフには元カノとそっくりな女が存在する!O ' Lovely 出版より
・・セカンドライフブログを始めて以来、この言葉を何度口にしただろうか?して、いままで何人の女と付き合ったの?なんて聞かれてるうちに、キーボードに手を乗せたまま朝を迎えてしまったのはオレだけなのか?
- by Lovely Wolf -
★またひとり、究極の美女が撮ってほしいと言ってきた。

★彼女のすごいトコロは、スキンはFreebie 、シェイプは自作でここまで美しくなれたことだ。

★髪型は、Calla を上手にコーディネートしてて。

★お気に入りのお店は、redgrave とtopaz square だそうだが、オレには何のことだかさっぱり。

★おっ!このショットはビールのCM にでも使えそう。

★して、本日のお題は「frickr を貼ってみる!」ということなんですが、frickr baget Gallery の取得方法は、ご自分でGoogっていただくことにして、講座で何をするかというと・・・。
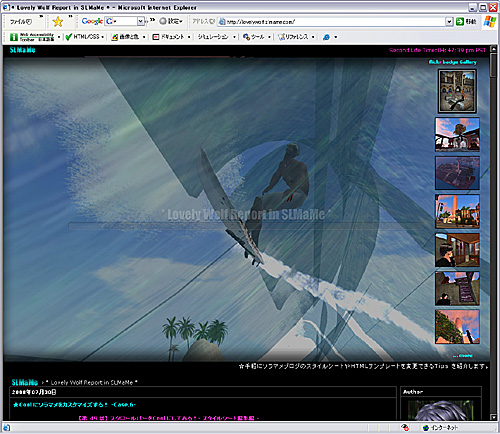
・・・思い通りの位置に、確実に画像を貼り付ける方法を紹介する。完成イメージでは、ブログの右上あたりからfrickr を並べてみた。

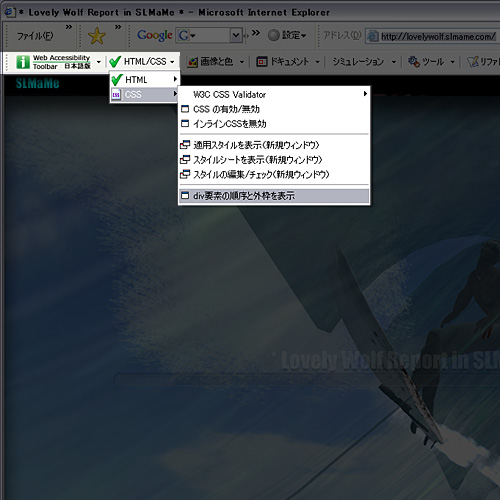
★div タグの位置がわかるように、IE 6.0 「Web Accessibility Toolbar 日本語版」を使ってみた。

★スタイルシートで何するの?という話であるが、div タグの位置を右上にピクセル単位で指定することで他のタグの位置を無視してでもその位置に固定させることができる。
・・・以下の書き方は、html タグに直接、スタイルシートを書く方法だ。部分的に適用したければこれでも十分デザインできる。
<div style="position:absolute; top:20px; right:0px;">
ここにfrickr が入る
</div>
★位置的には、上端から20px、右端から0px とした。No.6 の領域が確かに上から20px、右から0px の位置におさまっていることがわかる。

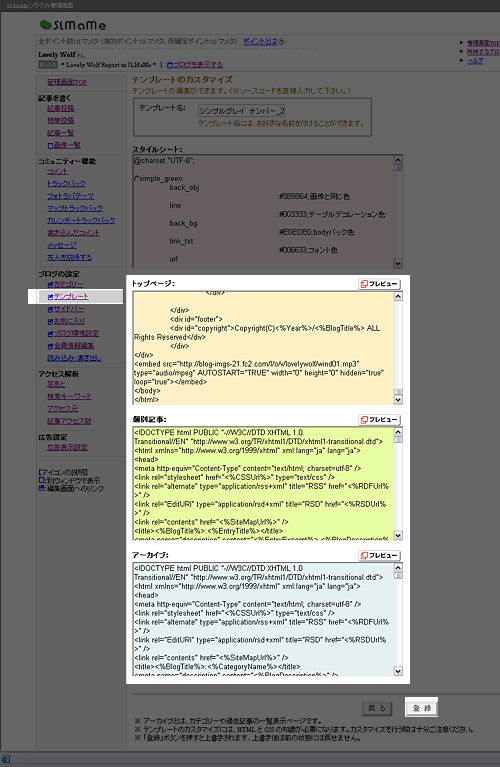
★テンプレートの「カスタマイズ」を開いてください。本日は、「トップページ」「個別記事」「アーカイブ」を編集します。編集が終わったら、一番下の「登録」をクリックしておしまいケル。

Posted by Lovely Wolf at 12:25│Comments(0)
│【Cool デザインTips】















