2008年09月21日
★Cool にソラマメをカスタマイズする!-Case.10-
【第 70 話】 Cool な背景に変えてみる!- JavaScript 編 -
The story [70] try to change the background Cool! - JavaScript Chapter -
★つい数日前、「永きに渡りお世話になったオレの隠れ家もいつしかこの世を去ってしまった。」なぁんて言ってたばかりなのに、ふたたび例の遺跡が眼前に出現した。
・・・オレの耳元で神が囁いたのはこれで何度目になるだろうか?
Just a few days ago, "my favorite hiding space has gone to somewhere" I was saying, once again the ruins of an example has appeared in front of my eyes. How many times is God breathing in my ear ? - by Lovely Wolf -
★どうやら、 Baron Grayson は新たなプロジェクトを始動したようだ。
Apparently, Baron Grayson, famous for relic you know, was starting a new project.

★城は以前のままだが、島にはその面影がない。
Left the castle in the past, but there is no remnant of the island.

★hmmm...どうやらオレのベッドも片付けられてしまったようだし。
hmmm ... I guess my bed also seems to be away.

★ファイト一発!地面への超特急ダイビングはこちらかどうぞ。
Fire! Vanishes to the ground or go diving here.

★本日のお題は、「Cool な背景に変えてみる!- JavaScript 編 - 」ということで、スタイルシートで設定した背景画像を自動的に入れ替えるワザを紹介する。使いこなせるかどうかは、キミの腕次第だ!
Issue of the day, "Cool look into the background! - JavaScript Chapter -" that the style sheet set to automatically replace a background image to introduce some tips. Whether or not here, will depend on your arms!
・・・背景画像を固定する場合、普通はスタイルシートのbody の領域を使う。部分的に背景を指定したければ、その領域になるのだが・・・。上部画像領域(banner)は、背景画像とは違うから間違えないように。
body{
background-image: url(//img01.tec29.com/usr/lovelywolf/slmame-banner-47.jpg);
}
・・・どうしてそんなことするのか?って・・・Flash ライクなスライドショウにしてみたり、時間帯に応じて切り替えたり、ランダムに背景画像を読み込ませたりすることができるからだ。
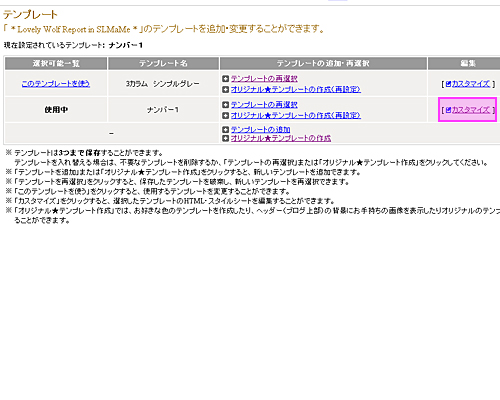
・・・では、いつものようにテンプレートの「カスタマイズ」を開いてください。

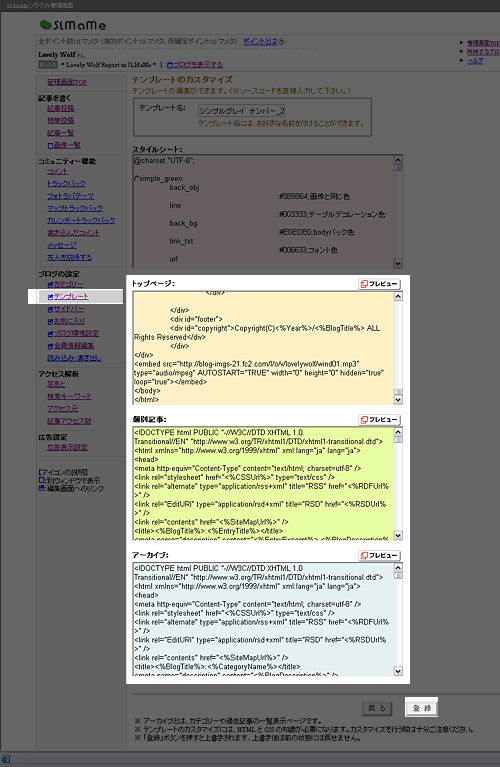
★「トップページ」「個別記事」「アーカイブ」を編集します。スタイルシートはJavaScript を理解してくれないから、直接HTML に書く必要がある。
編集が終わったら、一番下の「登録」をクリックしておしまいケル。

★JavaScript はHTML の<head>~</head> タグの間に次のような書き方をする。
・・・ダブルクォーテーション( " )、シングルクォーテーション( ' )を間違えると、動かなくなるから気をつけたほうがいい。改行はセミコロン( ; )とカッコ( { } ) の後ろ以外には入れないほうがいい。
<head>
<script language="JavaScript">
function imgload(){
document.body.style.backgroundImage='url("//img01.tec29.com/usr/lovelywolf/slmame-banner-30.jpg")';
}
</script>
</head>
<head>
HTMLヘッダ部分
</head>
<body onLoad="imgload();" >
HTMLボディ部分
</body>
Posted by Lovely Wolf at 14:29│Comments(0)
│【Cool デザインTips】















