2008年09月21日
★Cool にソラマメをカスタマイズする!-Case.11-
【第 71 話】 Cool な背景に変えてみる!- 続・JavaScript 編 -
The story [71] try to change the background Cool! - Continued JavaScript Chapter -
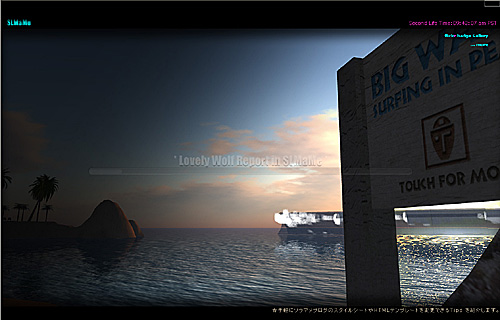
★去り行く夏とともに、オレのブログを華やかに飾ってくれた画像たちに感謝の意を表し、永遠の眠りについてもらうことにする。
Summer left to go, and I have represents gratitude to glamorous images decorating my blog , make them to ask for eternal sleep. - by Lovely Wolf -
★今、かかってる曲は、U2 によるセッションで、【Freddy's Nightmares 】
Now, Today's best music for u, U2 session,[Freddy's Nightmares]
#Youtube 「Freddy's Nightmares by U2 」より引用
http://jp.youtube.com/watch?v=5VqvGs9rlJU&feature=related
★Baron Grayson の世界には、meditation (瞑想)に耽るためのポーズが用意されている。
Baron Grayson in his world, some poses for meditation are available.

★今の彼にとって、水をいかに表現するかがテーマのようだ。
For him now, the theme seems to be the water or how to express it.

★では【第 70 話】につづき、「Cool な背景に変えてみる!- 続・JavaScript 編 -」でもやりますか。
Story in the [second] to 70 continued, "Cool look into the background! - Continued JavaScript Chapter -" do it?
・・・今回は、ある時間になったら背景画像を入れ替えるっていうのをやってみる。
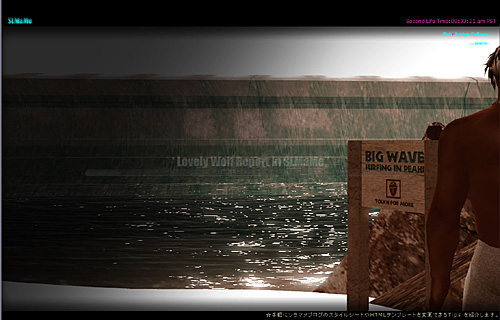
毎日ある時間になると、オレのブログは雨が降ってたんだけど、知ってた?・・・誰も知らんか。orz
This time, a time when the background of a picture I try to replace.
Every day, and there will be time, it's raining in my blog, but you know that? Anybody knows? orz
# 08:00am~03:00pm

# 03:00pm~04:00pm

# 04:00pm~05:00pm

# 05:00pm~06:00pm

# 06:00pm~08:00pm

# 08:00pm~10:00pm

★お気に入りは、夜中じゅう数枚の画像をランダムに出てくるようにセットしていた。
I set to come out a few random images all the night, especially favorite ones .

★夏の終わりを告げる一枚。
The shot of marking the end of the summer.

★では、【第 70 話】でやったJavaScript の書き方はクリアしているということで続けることにする。
【Cool な背景に変えてみる!- JavaScript 編 - 関連記事】
# Case 1.<Web URL> http://lovelywolf.slmame.com/e374231.html
・・・if というのは、条件式だ。
08:00~15:00、15:00~22:00、22:00~08:00 の3 パターンを用意してみた。細かい時間調整がしたければ、if を追加すればいい。
・・・赤字部分は、【第 70 話】でやったスクリプトに時間の指定を追加したトコロだ。
<head>
<script language="JavaScript">
function imgload(){
var h = (new Date()).getHours();
if((h >= 8) && (h < 15)){
document.body.style.backgroundImage='url("//img01.tec29.com/usr/lovelywolf/slmame-banner-30.jpg")';
}
else if((h >= 15) && (h < 22)){
document.body.style.backgroundImage='url("//img01.tec29.com/usr/lovelywolf/slmame-banner-31.jpg")';
}
else{
document.body.style.backgroundImage='url("//img01.tec29.com/usr/lovelywolf/slmame-banner-32.jpg")';
}
}
</script>
</head>
★さらに、<body> タグにJavaScript を起動する部分を入れる。
・・・たったコレだけで、指定した時間になると自動的に背景画像を入れ替えることができる。
Just now, in time to be specified , it automatically can replace your back.
<head>
HTMLヘッダ部分
</head>
<body onLoad="imgload();" >
HTMLボディ部分
</body>
Posted by Lovely Wolf at 21:49│Comments(0)
│【Cool デザインTips】















