2008年02月14日
★ソラマメのオリジナルテンプレートの使い方 -Case.4-
【第 5 話】 ソラマメのオリジナル★テンプレートのブログタイトルとブログ説明文の位置を変えてみたい!- スタイルシート編集編 -
★大金をつぎ込んで絶景リゾートのコテージをレンタルしているにもかかわらず、この数日の間、目が覚めるといつもココにいる。
・・・しかし、WindLight が2 / 7 にバージョンアップしたせいで、俺が苦労して発見した画面の最適な設定値がぜぇんぶ、ぶっとんじまったゼ。くそリンデンめッ!撮影できない日々が続いているので、数日前に高画質で撮影できたSS でも載せておくか。

★ってことで、早速デザイン講座を始めてみよう。本日のお題は、「画像領域内にお行儀よく並んでいるブログのタイトル文字や説明文の位置を変更してみる。」です。- by Lovely Wolf -
【ソラマメのオリジナルテンプレートの使い方 関連記事】
# Case 1.<Web URL> http://lovelywolf.slmame.com/e135832.html
# Case 2.<Web URL> http://lovelywolf.slmame.com/e136709.html
# Case 3.<Web URL> http://lovelywolf.slmame.com/e140178.html
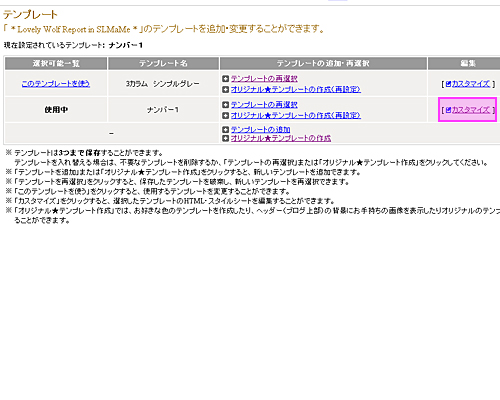
★管理画面 サイドメニュー「ブログの設定」-「テンプレート」の「オリジナル★テンプレートの作成」をおこなう操作画面からは、「左揃え」「中央揃え」「右揃え」の3 種類しか設定できなかったはずだが、「ブログの設定」-「テンプレート」の「カスタマイズ」を選んでから、スタイルシートを設定すれば、1px 単位で上下左右への微調整が可能だ。

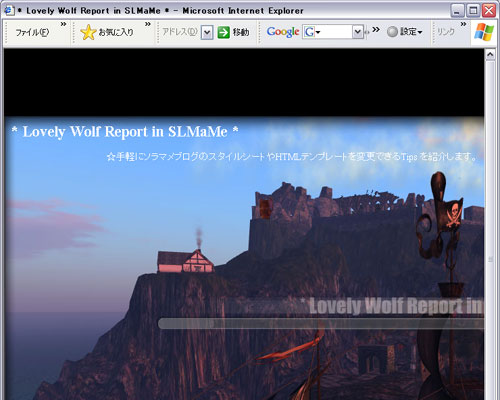
★参考までに上部画像領域のHTML ソースを見てみた。問題の「ブログタイトル」「ブログ説明文」は、赤字部分だ!
<div id="banner">
<h1 class="blogtitle"><a href="http://lovelywolf.slmame.com/" accesskey="1">* Lovely Wolf Report in SLMaMe *</a></h1>
<div class="description">☆手軽にソラマメブログのスタイルシートやHTMLテンプレートを変更できるTips を紹介します。</div>
<div>
<div id="banner">~<div> ・・・・・・・・・・画像領域
<h1 class="blogtitle">~</h1>・・・・・・ブログタイトル
<div class="description">~</div>・・・ブログ説明文

★「ブログ説明文」を画像領域の右下角に移動してみる。
スタイルシートの修正部分はココ!
・・・いつものように、赤字部分を追加し、オリジナル★テンプレート作成時に設定されたwidth: 200px とtext-align: left; をコメントアウトする。(/*~*/ で囲む)
/* ************************************************
* バナー(ページ上部)の設定
* ************************************************ */
/* ブログタイトル */
.blogtitle{
font-size: 140%;
width: 730px;
margin: 0px;
padding: 10px;
text-align: left;
clear: both;
}
/* ブログ説明文 */
.description{
font-size: 90%;
padding: 5px 10px 10px;
/* width: 730px; */
width: 100%;
/* text-align: left; */
text-align: right;
color: #;
line-height: 130%;
}

★「ブログ説明文」の位置を画像領域の下に移動してみる。
・・・赤字部分を追加する。(/*~*/ で囲む)
/* ブログ説明文 */
.description{
font-size: 90%;
padding: 5px 10px 10px;
/* width: 730px; */
width: 100%;
/* text-align: left; */
text-align: right;
color: #;
line-height: 130%;
margin-top: 540px;
}

★ついでに、文字の大きさも変更してみる。
・・・赤字部分を追加し、元々ソラマメが固定的に設定していたfont-size: ○○%; をコメントアウトする。(/*~*/ で囲む)
/* ブログタイトル */
.blogtitle{
/* font-size: 140%; */
font-size: 12px;
width: 730px;
margin: 0px;
padding: 10px;
text-align: left;
clear: both;
}
/* ブログ説明文 */
.description{
/* font-size: 90%; */
font-size: 12px;
padding: 5px 10px 10px;
/* width: 730px; */
width: 100%;
/* text-align: left; */
text-align: right;
color: #;
line-height: 130%;
margin-top: 540px;
}

★ブラウザのサイズを引き伸ばすとこんな感じ。

# Tips 5.
「width」と「text-align」
width とtext-align の書き方
width: 100%;・・・・・・・・横幅100%
width: 730px;・・・・・・・・横幅730px
text-align: left;・・・・・・・左寄せ
text-align: center;・・・・中央寄せ
text-align: right;・・・・・・右寄せ
hmmm...どうやら、いろんな指定の仕方があるようだ。
Posted by Lovely Wolf at 12:30│Comments(0)
│【オリジナルテンプレート講座】















