2009年02月27日
★90 秒でわかる!ブログレイアウトの横幅 -Case.1-
【第 138 話】 オリジナル★テンプレートに大きな画像を入れたい!- スタイルシート 分析 編 -
・・・これを機にソラマメの究極の美女たちが、その肢体をいっぱい露出してくれるよう祈願して。orz
- by Lovely Wolf -
★今日のソラマメデザイン講座では、オリジナル★テンプレート3 カラムのセンターカラムに画像を入れても全部見れない(巨大なスクロールバーが出る)とお嘆きの読者のみなさんに、とっておきのツールを紹介してあげよう。
・・・スタイルシートを勉強している人にも参考になるかも。
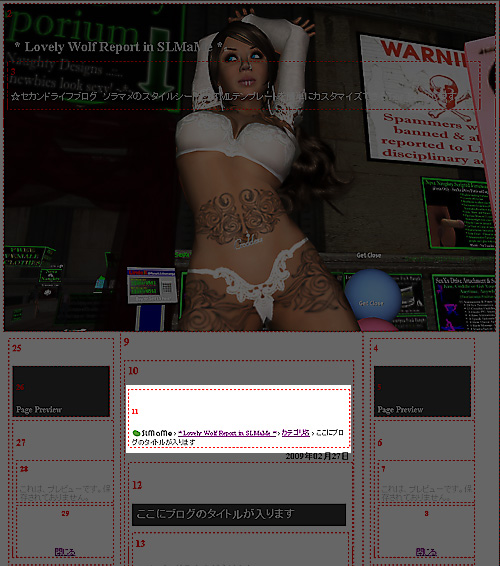
★まずは、オリジナル★テンプレートで作ったブログを見てみる。
・・・上部メイン画像が大きくなっているのが気になる方は、【第 136 話】をどうぞ。
# 【第 136 話】
<WEB URL> http://lovelywolf.slmame.com/e539026.html

★センターカラムってこんなに肩身が狭いんです。

★では、以前【第 23 話】でも紹介したIE 専用のプラグイン「Web Accessibirity Toolbar 1.2.1 日本語版」を使ってソラマメでデフォルトのスタイルシートの設定を見てみることにする。
# 【第 23 話】
<WEB URL> http://lovelywolf.slmame.com/e216745.html
・・・このツールは、他人のブログさえも瞬時に丸ハダカにしてしまう最終兵器です。間違っても、変態には教えないでください。
★おぉ!ちょっといじってみたらスタイルシートに設定されている各領域の境界線が現われた。

★まずは、センターカラムの9 をやさしくクリックしてみましょ。

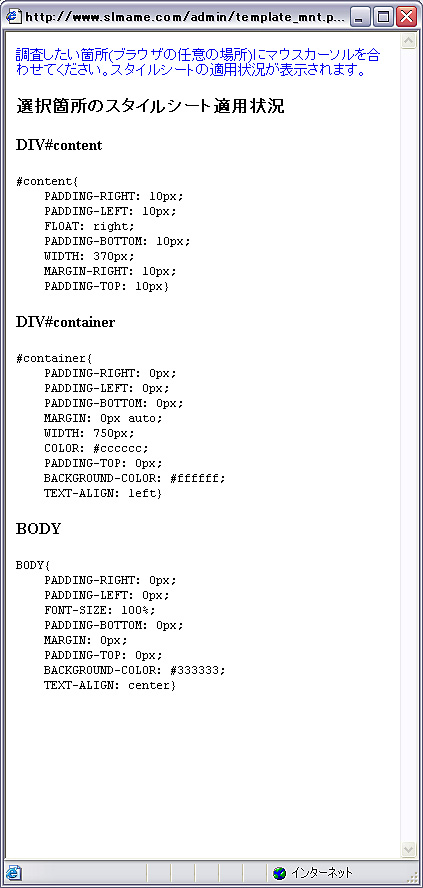
★おぉ!新しいウィンドウが出てきて、なにやらスタイルシートらしきものが書かれているゾ。
・・・フムフム。センターカラムの9 は、「content 」という名前の領域か。どうやら、横幅(width)がわずかに370 px になってるようだ。ってことは、おまえの仕業かっ!

★じゃぁ、センターカラムの10 をクリックしたら、どんなお声が出るのかな?

★「あのぉ~blog でぇす。何か御用ですか?ご主人さまぁ~」・・・だって。ちなみにこっちにも横幅が書かれている。
# Tips 1.
<div> タグで囲む領域は、入れ子にできる。
・・・開いたウィンドウに書かれているスタイルは上から下に行くほどより大きい領域(親)が表示されているようだ。
たとえば、センターカラムの10 (blog 領域)をクリックすると、
DIV.blog < DIV#content < DIV#container < BODY の関係になっている。
どうやら、大文字はHTML タグを指しているようだ。

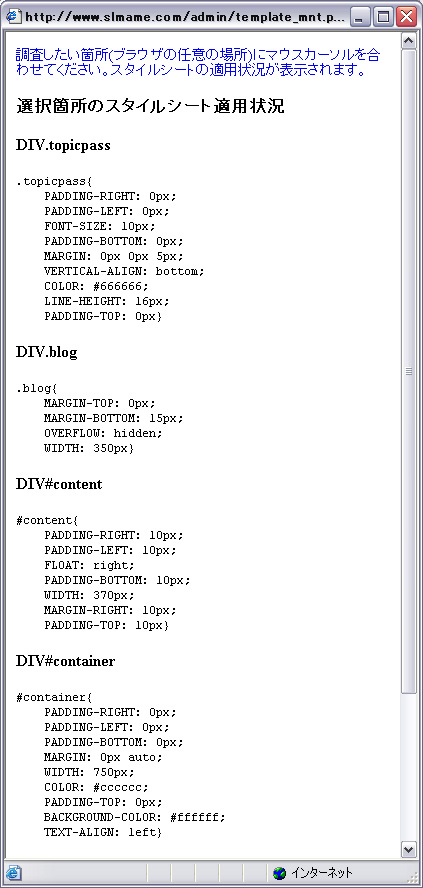
★この際、寄り道してセンターカラムの11 のお声も聞いてみますか。

★「topicpass ですの、ご主人さまぁ」・・・だって。

★記事のタイトルが入っている領域センターカラムの12 は・・・。

★「blogbody」 という領域か。でも、width が書いてないから、横幅は指定されてないみたい。

★して、本題の記事が入っているセンターカラムの13 はどうなっているのかな?

★「main と呼ばれてますの。ご主人さまぁ~」だそうです。・・・よく見ると、ここにも横幅が指定されている。
・・・ナニっ!330 px なのか?
オリジナル★テンプレート3 カラムのデフォルトは、単純計算でも330 px を超える画像を入れるとスクロールバーが出てしまうということなのか?各領域の間にはマージンとか空白があるので、ヘタすると310 ~320 px くらいの画像しか入らないということがわかる。

★結論からいうと、このテンプレートでストレスなく大きな画像を見せたけりゃ、少なくともセンターカラムの13 「main 」、センターカラムの9 「content 」、センターカラムの10 「blog 」の横幅指定を拡げる必要がある。
・・・さらによく見ると、その外側の領域である「container 」にも横幅750 px が指定してあるので、ここも拡げてあげる必要がある。
ここまでわずかに90 秒。次回、このテーマでは、スタイルシート 実践編を紹介する。
# カスタマイズ後のオリジナル★テンプレート3 カラムの図

Posted by Lovely Wolf at 12:25│Comments(0)
│【SEXY デザインTips】















