2009年11月04日
★ソラマメの記事のデザインをHackする!-Case6-
【第 180 話】 とびっきりの美女はUXGA レベルで写殺せよ - グリッドデザイン その6 編 -
[The story 180] Pics of beauties have to be taken with UXGA.
- Talking about the grid system Chapter 6 -
★低解像度のBritney をどんなに加工しても、それ以上、美しくはなれない。
子供にキスするしぐさと、その後ろで積極的にパンチラを覗くオトコは合格。
通り過ぎるバイクの横でパンチラの素振りさえしないオンナは不合格。 - by Lovely Wolf -
今、かかってる曲は、Britney Spears のナンバーで、【Toxic 】
Now, Today's best music for u, Britney Spears licence,[Toxic ]
# Youtube 「Britney Spears - Toxic (Made In The Sims 2) (The Same As The Real Video Of "Toxic")」より引用
<Web URL> http://www.youtube.com/watch?v=M0rQZzofTXg&feature=related
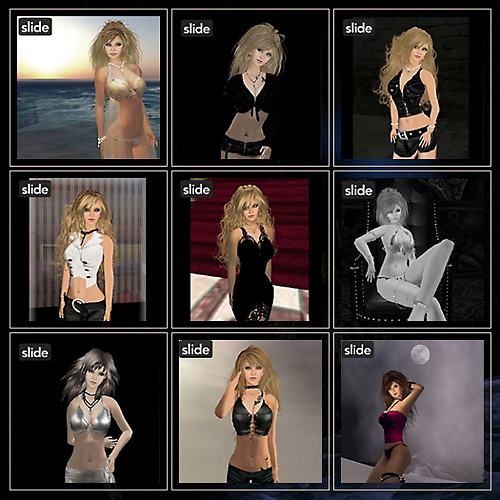
★今回の講座では、グリッドデザインを用いて 3行× 3列 計 9人の美女をレイアウトする方法を 9回に分けて説明する。
・・・本日はその6 回目。整然と並んだ美女の画像をマウスオーバーで入れ替える方法なんて、いまさらって感じだけど、
JavaScript を使わず、スタイルシートだけで簡単にできる方法があるので紹介する。
・・・画像を入れ替えると言っても、2 枚の画像を用意してマウスオーバーで入れ替える仕組みではなく、同じ画像の表示
サイズを変えることによってズームのエフェクトを出すようにした。すでにブラウザが一度読み込んでいる画像を使うため、
入れ替えのストレスもなく、スムーズにズームする効果も得られる。
# 完成予想図

# 素材協力
Model & Photo: tea
【グリッドデザイン 関連記事】
<Web URL> http://lovelywolf.slmame.com/e764211.html
<Web URL> http://lovelywolf.slmame.com/e765357.html
<Web URL> http://lovelywolf.slmame.com/e766410.html
<Web URL> http://lovelywolf.slmame.com/e766681.html
<Web URL> http://lovelywolf.slmame.com/e767492.html
★このエフェクトのコツは、入れ替え後の画像のサイズをデフォルトサイズになるように設定することだ。
・・・入れ替え前の画像はデフォルトよりも少し小さめのサイズにし、マウスオーバーのタイミングでデフォルト
サイズにするとボケずにキレイに見せることができる。・・・初めからボケてる画像は論外だが。
・・・以下は、9 人の美女の画像を固定的に 3 行× 3 列 に配置したスタイルシートで、画像のサイズをデフォ
ルトよりも小さい縦横 150 px に設定してある。
# まだズームできない 3 行× 3 列 9 人の美女グリッド
<-- 実際は一行に記述 -->
<style type="text/css">
img.photo{position:absolute; width:150px; height:150px; }
li#pic1 img{ top:10px; left:10px; }
li#pic2 img{ top:10px; left:180px; }
li#pic3 img{ top:10px; left:350px; }
li#pic4 img{ top:180px; left:10px; }
li#pic5 img{ top:180px; left:180px; }
li#pic6 img{ top:180px; left:350px; }
li#pic7 img{ top:350px; left:10px; }
li#pic8 img{ top:350px; left:180px; }
li#pic9 img{ top:350px; left:350px; }
</style>
<ul style="list-style-type:none; position:relative;">
<li id="pic1"><img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt="" class="photo"></li>
<li id="pic2"><img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt="" class="photo"></li>
<li id="pic3"><img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt="" class="photo"></li>
<li id="pic4"><img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt="" class="photo"></li>
<li id="pic5"><img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt="" class="photo"></li>
<li id="pic6"><img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt="" class="photo"></li>
<li id="pic7"><img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt="" class="photo"></li>
<li id="pic8"><img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt="" class="photo"></li>
<li id="pic9"><img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt="" class="photo"></li>
</ul>
Tips 1. id セレクタは、特定のHTML タグへ固有のスタイルシートを設定したいときに使うとよい。
・スタイルシートへの書き方(id 名の前に# を付ける)
「#(id 名)」
「(HTML タグ)#(id 名)」
・スタイルシート側の記述例
<style type="text/css">
li#pic1 { /* ここに、id="pic1" を設定した<li> タグのみに対して固有の位置指定などをする */ }
・
・
</style>
・HTML タグ側の記述例
<ul>
<li id="pic1"> </li>
・
・
</ul>
Tips 2. class セレクタは、複数のHTML タグへ共通のスタイルシートを設定したいときに使うとよい。
・スタイルシートへの書き方(class 名の前に. ドットを付ける)
「.(class 名)」
「(HTML タグ).(class 名)」
・スタイルシート側の記述例
<style type="text/css">
img.photo { /* ここに、class="photo" を設定した<img> タグに対して共通の位置指定・サイズ指定などをする */ }
</style>
・HTML タグ側の記述例
<img src="" alt="" class="photo">
・
・
Tips 3. 複数のセレクタを半角空白を挟んでつなぎ合わせると、対象を絞り込むことができる。
半角空白は、不等号の > と同じ意味を持ち、以下の関係(半角空白の右側セレクタは、左側セレクタに
含まれる)がある。
<style type="text/css">
(セレクタ1) (セレクタ2) (セレクタ3) { } ・・・セレクタ1 の中のセレクタ2 に含まれるセレクタ3 にスタイルシートが適用される
</style>
・スタイルシートへの書き方
「#(id 名) (HTML タグ)」
「(HTML タグ)#(id 名) (HTML タグ)」」
「.(class 名) (HTML タグ)」
「(HTML タグ).(class 名) (HTML タグ)」
・スタイルシート側の記述例
<style type="text/css">
li#pic1 img { /* ここに、id="pic1" を設定した<li> タグの中に含まれる<img> タグに対して固有の位置指定などをする */ }
・
・
</style>
・HTML タグ側の記述例
<ul>
<li id="pic1"><img src="" alt="" ></li>
・
・
</ul>
・・・本日は前置きだけで終了。つづく。
Posted by Lovely Wolf at 02:09│Comments(0)
│【SEXY デザインTips】