2009年11月03日
★ソラマメの記事のデザインをHackする!-Case5-
【第 179 話】 美女を自由自在に操る - グリッドデザイン その5 編 -
[The story 179] If you like this, Beauties would like to be moved freely.
- Talking about the grid system Chapter 5 -
★美女に地図を渡し、その美脚で行けるとこまで行ってもらうか?それともイケメンたちの協力により、身動きできなく
なるとこまで行ってもらうか?いずれにしても、お好きなほうをお選びください。- by Lovely Wolf -
今、かかってる曲は、Britney Spears のナンバーで、【Toxic 】
Now, Today's best music for u, Britney Spears licence,[Toxic ]
# Youtube 「Britney Spears - Toxic (HD)」より引用
<Web URL> http://www.youtube.com/watch?v=oaPuWjyGqTA&feature=related
★今回の講座では、グリッドデザインを用いて 3行× 3列 計 9人の美女をレイアウトする方法を 9回に分けて説明する。
・・・本日はその5 回目。
「スタイルシートを使ってマウスオーバーした美女を極限までズームする」なぁんて言ってはみたものの、実のところ、
読者の皆さんがスタイルシートを自由自在に操ることができるのかどうか?オレの作ったサンプルを単にコピペして、
ちょっとイジって、ハイ、おしまいじゃぁ、講座をしている意味ないし。
・・・そこで前回までの内容をさらに掘り下げ、別の視点で美女を自由自在にレイアウトする例を紹介してみようかと思う。
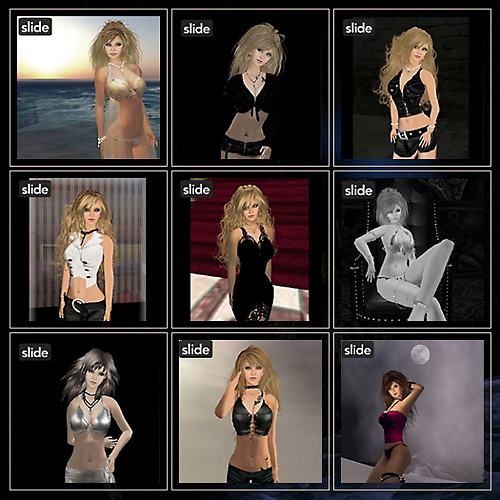
# 完成予想図

# 素材協力
Model & Photo: tea
【グリッドデザイン 関連記事】
<Web URL> http://lovelywolf.slmame.com/e764211.html
<Web URL> http://lovelywolf.slmame.com/e765357.html
<Web URL> http://lovelywolf.slmame.com/e766410.html
<Web URL> http://lovelywolf.slmame.com/e766681.html
★前回の記事で、9 人の美女は3 行× 3 列に並べることができた。
# 9 人の美女グリッド 最終形(赤字部分 でスタイルシートを設定)
<-- 実際は一行に記述 -->
<style type="text/css">
img.photo{ position:absolute; width:150px; height:150px; }
li#pic1 img{ top:10px; left:10px; }
li#pic2 img{ top:10px; left:180px; }
li#pic3 img{ top:10px; left:350px; }
li#pic4 img{ top:180px; left:10px; }
li#pic5 img{ top:180px; left:180px; }
li#pic6 img{ top:180px; left:350px; }
li#pic7 img{ top:350px; left:10px; }
li#pic8 img{ top:350px; left:180px; }
li#pic9 img{ top:350px; left:350px; }
</style>
<ul style="list-style-type:none; position:relative;">
<li id="pic1"><img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt="" class="photo"></li>
<li id="pic2"><img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt="" class="photo"></li>
<li id="pic3"><img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt="" class="photo"></li>
<li id="pic4"><img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt="" class="photo"></li>
<li id="pic5"><img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt="" class="photo"></li>
<li id="pic6"><img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt="" class="photo"></li>
<li id="pic7"><img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt="" class="photo"></li>
<li id="pic8"><img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt="" class="photo"></li>
<li id="pic9"><img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt="" class="photo"></li>
</ul>
★このスタイルシートは、px 単位で設定しているのでけっこう手間がかかる。地図を頼りに美女に目的地
まで行ってきてもらうためにこのような書き方をしている。
・・・とはいえ、実をいうと<ul> や <li> タグなんか使わなくとも、画像をそのまま挿入するだけで同様の
レイアウトにすることは可能なのである。
・・・ナニっ!?じゃぁ、今までの講座は何だったの?ってツッコまれそうだが、<ul> や <li> タグは、
コンテンツ内にある情報のうちリスト化できるものに対してマークアップを行なうという意味付けのために
利用している。
マウスオーバーで画像をズームさせるときにも使うつもりなのであらかじめ紹介したワケだが・・・。
# 以下は、スタイルシートを使わずに画像を並べる例
(改行を<br>タグに変換する設定をしている方は一行に書く)
<-- 実際は一行に記述 -->
<img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt="" >
<img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt="" >
<img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt="" >
<img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt="" >
<img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt="" >
<img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt="" >
<img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt="" >
<img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt="" >
<img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt="" >
# 3 行× 3 列 9 人の美女 完成図









★スタイルシートの講座なのにスタイルシートを使わないというのも寂しすぎるので、画像の周囲に余白
を入れるスタイルシートを追加してみた。(赤字部分)
<-- 実際は一行に記述 -->
<style="text/css">
img.photo{ margin:5px; }
</style>
<img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt="" class="photo">
# 3 行× 3 列 9 人の美女 完成図









★とりあえずは、<ul> や <li> タグを使わなくとも9 人の美女は3 行× 3 列に並べることができたか
のように見える。
・・・この画像のサイズはデフォルトの縦横200 px × 200 px なのだが、スタイルシートを使って画像
のサイズを小さくする(赤字部分)と3 行× 3 列のレイアウトを維持できず、崩れてしまう。
<-- 実際は一行に記述 -->
<style="text/css">
img.photo{ margin:5px; width:150px; height:150px; }
</style>
<img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt="" class="photo">
# 崩れた9 人の美女の図









★なぜレイアウトが崩れたのか?
・・・画像の入る領域(= ブロックのサイズ)の最大値は、記事の最大幅に等しい。つまり、ブログ全体に
設定しているスタイルシートの main 領域のサイズを超えると、中にあるコンテンツは自動的に折り返す
ことになる。
・・・このブログのmain 領域は775 px に設定しており、上記のような画像の流し込みを行なうと、横200 px
の画像であれば3 枚まで、横150 px の画像であれば4 枚まで(マージン余白分も含め)表示でき、設定
したとおり表示されていることになる。
・・・さらに、画像のサイズを縦横100 px × 100 px にしてみた。(赤字部分を追加)1 行に6 枚まで並ぶハズ・・・。
<-- 実際は一行に記述 -->
<style="text/css">
img.photo{ margin:5px; width:100px; height:100px; }
</style>
<img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt="" class="photo">
<img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt="" class="photo">
# 見事に崩れた9 人の美女の図・・・このレイアウトでも悪くはないが。orz









Tips 1. <li> タグはブロック要素というものらしく、レイアウト上<li> タグ同士は互いにブロックし合い、
縦に並ぶ性質がある。
・・・これを横並び(= インライン)にしてくれるスタイルシートがある。(赤字部分を追加)
<-- 実際は一行に記述 -->
<style="text/css">
img.photo{ margin:5px; width:100px; height:100px; }
li.pic{ display:inline; }
</style>
<ul style="list-style-type:none; ">
<li class="pic"><img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt="" class="photo"></li>
<li class="pic"><img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt="" class="photo"></li>
<li class="pic"><img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt="" class="photo"></li>
<li class="pic"><img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt="" class="photo"></li>
<li class="pic"><img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt="" class="photo"></li>
<li class="pic"><img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt="" class="photo"></li>
<li class="pic"><img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt="" class="photo"></li>
<li class="pic"><img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt="" class="photo"></li>
<li class="pic"><img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt="" class="photo"></li>
</ul>
# <li> タグに入れた美女を横に並べた図
Tips 2. スタイルシートの優先順位
スタイルシートは、タグ、クラス(= class)、:ID(= id)などをセレクタとして指定することができる。
もし複数の指定がされたときは、以下のような優先順位がある。
- !import を指定したスタイル
- style="" を使って指定したスタイル
- id="" を使ってしたスタイル
- class=""、その他の属性、擬似クラス
- タグへ指定したスタイル
- より後に指定されているスタイル(= 同じ設定は後のものに上書きされる)
高い
↑
↓
低い
・・・本日の講座はここまで。
Posted by Lovely Wolf at 15:50│Comments(0)
│【SEXY デザインTips】