2009年11月06日
★ソラマメの記事のデザインをHackする!-Case7-
【第 181 話】 マウスオーバーは爆発だぁ - グリッドデザイン その7 編 -
[The story 181] MouseOver causes an explosion.
- Talking about the grid system Chapter 7 -
★ビクトリア・シークレットのスーパーセクスィ・トップモデルといえば?・・・もちろん、エイドリアーナ・リマ。
一生に一度でいいから、オレの夢の中に出てきてランジェリー姿を撮らせてくれないかなぁ・・・。
・・・ムリなら、ミランダ・カーでもいいけど。- by Lovely Wolf -
# Victoria's Secret
<WebURL> http://www.victoriassecret.com/
今、かかってる曲は、Andain のナンバーで、【Beautiful Things】
Now, Today's best music for u, Andain licence,[Beautiful Things]
# Youtube 「Adriana Lima - The most beautiful supermodel on the planet 」より引用
<Web URL> http://www.youtube.com/watch?v=uw29-m7_Dwc&feature=related
★今回の講座では、グリッドデザインを用いて 3行× 3列 計 9人の美女をレイアウトする方法を 9回に分けて説明する。
・・・本日はその7 回目。
前回までの記事で、美女並べの裏ワザを十分すぎるほどご堪能いただけたかと思うので、本日は寄り道しないで、
ただひたすら美女をズームすることだけに専念しようかと思う。
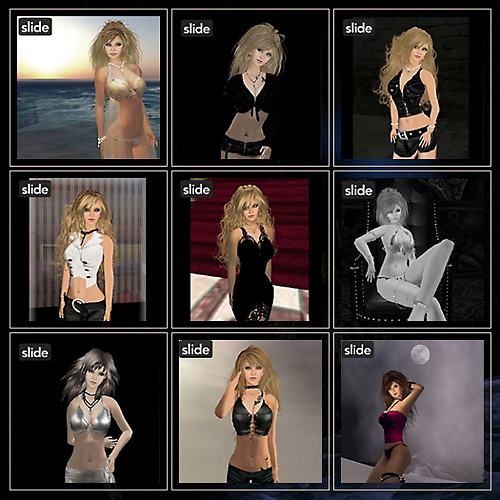
# 完成予想図

# 素材協力
Model & Photo: tea
【グリッドデザイン 関連記事】
<Web URL> http://lovelywolf.slmame.com/e764211.html
<Web URL> http://lovelywolf.slmame.com/e765357.html
<Web URL> http://lovelywolf.slmame.com/e766410.html
<Web URL> http://lovelywolf.slmame.com/e766681.html
<Web URL> http://lovelywolf.slmame.com/e767492.html
<Web URL> http://lovelywolf.slmame.com/e767959.html
★前回までに紹介した、身動きひとつしてくれない9 人の美女の作り方は以下のとおり。
# 相変わらずズームできない 3 行× 3 列 9 人の美女グリッド
<-- 実際は一行に記述 -->
<style type="text/css">
img.photo{position:absolute; width:150px; height:150px; }
li#pic1 img{ top:10px; left:10px; }
li#pic2 img{ top:10px; left:180px; }
li#pic3 img{ top:10px; left:350px; }
li#pic4 img{ top:180px; left:10px; }
li#pic5 img{ top:180px; left:180px; }
li#pic6 img{ top:180px; left:350px; }
li#pic7 img{ top:350px; left:10px; }
li#pic8 img{ top:350px; left:180px; }
li#pic9 img{ top:350px; left:350px; }
</style>
<ul style="list-style-type:none; position:relative;">
<li id="pic1"><img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt="" class="photo"></li>
<li id="pic2"><img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt="" class="photo"></li>
<li id="pic3"><img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt="" class="photo"></li>
<li id="pic4"><img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt="" class="photo"></li>
<li id="pic5"><img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt="" class="photo"></li>
<li id="pic6"><img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt="" class="photo"></li>
<li id="pic7"><img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt="" class="photo"></li>
<li id="pic8"><img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt="" class="photo"></li>
<li id="pic9"><img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt="" class="photo"></li>
</ul>
★縦横150 px の画像にマウスオーバーしたとき、縦横200 px にズームするように、スタイルシートと
HTML タグを追加した。(赤字部分 を追加)
・・・<a> タグにはマウスオーバーを認識するスタイルシートがある。これをうまく利用すると、JavaScript
を使わず、キミのお粗末な記事にもマウスオーバーアクションを付けることができる。
・・・画像に無意味なリンクを付けること自体、邪道といえば邪道だが、外にリンクさせたくなければ、
src="javascript:void(0);"(リンク自体を無効にする)、target="_self"(ウィンドウが開かない)
としておけばリンクをクリックされても何も動作しない。
# ズームし始めた 3 行× 3 列 9 人の美女グリッド
<-- 実際は一行に記述 -->
<style type="text/css">
img.photo{position:absolute; width:150px; height:150px; }
li#pic1 img{ top:10px; left:10px; }
li#pic2 img{ top:10px; left:180px; }
li#pic3 img{ top:10px; left:350px; }
li#pic4 img{ top:180px; left:10px; }
li#pic5 img{ top:180px; left:180px; }
li#pic6 img{ top:180px; left:350px; }
li#pic7 img{ top:350px; left:10px; }
li#pic8 img{ top:350px; left:180px; }
li#pic9 img{ top:350px; left:350px; }
a:hover img.photo{ z-index:100; width:200px; height:200px;}
li#pic1 a:hover img{ top:-10px; left:-10px;}
li#pic2 a:hover img{ top:-10px; left:160px;}
li#pic3 a:hover img{ top:-10px; left:330px;}
li#pic4 a:hover img{ top:160px; left:-10px;}
li#pic5 a:hover img{ top:160px; left:160px;}
li#pic6 a:hover img{ top:160px; left:330px;}
li#pic7 a:hover img{top:330px; left:-10px;}
li#pic8 a:hover img{ top:330px; left:160px;}
li#pic9 a:hover img{ top:330px; left:330px;}
</style>
<ul style="list-style-type:none; position:relative;">
<li id="pic1"><a href="javascript:void(0);" target="_self"><img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt="" class="photo"></a></li>
<li id="pic2"><a href="javascript:void(0);" target="_self"><img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt="" class="photo"></a></li>
<li id="pic3"><a href="javascript:void(0);" target="_self"><img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt="" class="photo"></a></li>
<li id="pic4"><a href="javascript:void(0);" target="_self"><img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt="" class="photo"></a></li>
<li id="pic5"><a href="javascript:void(0);" target="_self"><img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt="" class="photo"></a></li>
<li id="pic6"><a href="javascript:void(0);" target="_self"><img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt="" class="photo"></a></li>
<li id="pic7"><a href="javascript:void(0);" target="_self"><img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt="" class="photo"></a></li>
<li id="pic8"><a href="javascript:void(0);" target="_self"><img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt="" class="photo"></a></li>
<li id="pic9"><a href="javascript:void(0);" target="_self"><img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt="" class="photo"></a></li>
</ul>
Tips 1. a:hover セレクタは、<a> タグで囲んだ部分にマウスオーバーしたタイミングで、その
スタイルシートを設定したいときに使うとよい。
・スタイルシートへの書き方(a:hover HTML タグ、id 名、class 名などを組み合わせて使う)
「a:hover (HTML タグ)」
「a:hover #(id 名)」
「a:hover (HTML タグ)#(id 名)」
「a:hover .(class 名)」
「a:hover (HTML タグ).(class 名)」
「(HTML タグ) a:hover」
「#(id 名) a:hover」
「(HTML タグ)#(id 名) a:hover」
「.(class 名) a:hover 」
「(HTML タグ).(class 名) a:hover 」
・・・半角空白を挟んで、右側のセレクタは左側のセレクタに含まれる(絞り込まれる)。
・スタイルシート側の記述例
<style type="text/css">
a:hover img.photo { /* ここに、class="photo" を設定した<a> タグ付きの
<img> タグに対してマウスオーバーしたときのスタイルを指定する */ }
</style>
・HTML タグ側の記述例
<a href="#"><img class="photo"></a>
・
・
・・・眠くなってきたので、本日はここまで。つづく。
Posted by Lovely Wolf at 01:58│Comments(0)
│【SEXY デザインTips】