2009年11月01日
★ソラマメの記事のデザインをHackする!-Case3-
【第 177 話】 まずは、美女の画像を並べてみる - グリッドデザイン その3 編 -
[The story 177] First of all, Beautie's images should be arranged.
- Talking about the grid system Chapter 3 -
★11 月に入り、ソラマメにわずかに生き残った無料ユーザの皆さん、日曜の午後をいかがお過ごしでしょうか?
・・・幸運にも無料でソラマメを使い続けられる資格があるのなら、この際、ソラマメでWEB デザインのお勉強でも
してみるというのはいかがでしょうか?- by Lovely Wolf -
今、かかってる曲は、Breaking Benjamin のナンバーで、【Blow Me Away 】
Now, Today's best music for u, Breaking Benjamin licence,[Blow Me Away ]
# Youtube 「Clark and the Justice League」より引用
<Web URL> http://www.youtube.com/watch?v=SY9HZqtzbr8&feature=related
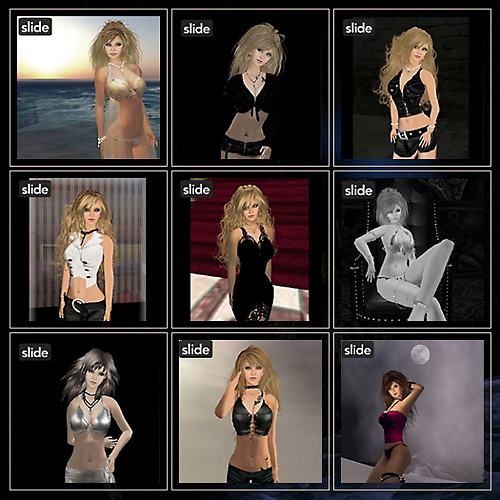
★今回の講座では、グリッドデザインを用いて 3行× 3列 計 9人の美女をレイアウトする方法を 9回に分けて説明する。
・・・本日はその3 回目なので、そろそろ本題にでも入ろうかと思います。・・・遅。
# 完成予想図

# 素材協力
Model & Photo: tea
【グリッドデザイン 関連記事】
<Web URL> http://lovelywolf.slmame.com/e764211.html
<Web URL> http://lovelywolf.slmame.com/e765357.html
★WEB をデザインする際、グリッド(枠、セル)を使用すると作業がとっても楽な上に、見栄えもよくなる。
新聞や雑誌など、WEB よりも歴史のあるメディアではグリッドレイアウトが普通に使われている。
・・・この講座の初回にも紹介したが、WEB のグリッドは数年前までは<table> タグでデザインするのが
主流だった。
# <table> のHTML 構造
<table>
<tr>
<td> 1 行目1 番目の枠 </td>
<td> 1 行目2 番目の枠 </td>
</tr>
<tr>
<td> 2 行目1 番目の枠 </td>
<td> 2 行目2 番目の枠 </td>
</tr>
</table>
・・・その頃、一つのサイトが持つページといえばトップページと手作業で作れる範囲の数ページを併せたと
しても、せいぜい100 ページ程だった。
しかし、ブログやポータルサイトなど自動化されたWEB ページが普及してくるにつれ、サイトが持つURL 数
は数千~数万レベルになってきた。Google のような検索エンジンが重要視されるようになってきたワケである。
して、肝心の検索ロボットのほうは?
・・・その解析ロジックにおいて<table> タグを嫌い、<h> タグや<li> タグで作られたサイトを高く
評価するという戦法に出たため、世の中のWEB デザイナーは<table> タグを使わず、お粗末な<h>
タグや<li> タグにCSS を組み合わせる手法によってグリッドデザインを施すようになってきた。
・・・天下の検索エンジン様が高得点を付けるのであれば、しゃぁにゃいか。
★それでは、検索エンジン様の大好物、<li> タグを使って 9 人の美女をグリッドしてみることにする。
・・・<li> タグは、<ul> タグまたは、<ol> タグと一緒に使う。
# Tips 1. <ul> タグとは?
Unordered List(= 順序の表示が不要なリスト)のことである。
# Tips 2. <ol> タグとは?
Ordered List(= 順序の表示が必要なリスト)のことで、順番を表す1, 2, 3, ・・・、a, b, c, ・・・ のようなリスト
を作る際に使用する。
# <ul> <li> のHTML 構造
<ul>
<li> 1 番目の枠 </li>
<li> 2 番目の枠 </li>
<li> 3 番目の枠 </li>
<li> 4 番目の枠 </li>
<li> 5 番目の枠 </li>
<li> 6 番目の枠 </li>
<li> 7 番目の枠 </li>
<li> 8 番目の枠 </li>
<li> 9 番目の枠 </li>
</ul>
・・・して、9 人の美女の場合、画像を並べるだけなので、<ul> と<li> タグを使ってデザインすればよい。
hmmm...<table> タグの</tr> が無くなった分、すっきりした感じ。
# 9 人の美女グリッド
<ul>
<li><img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt=""></li>
</ul>
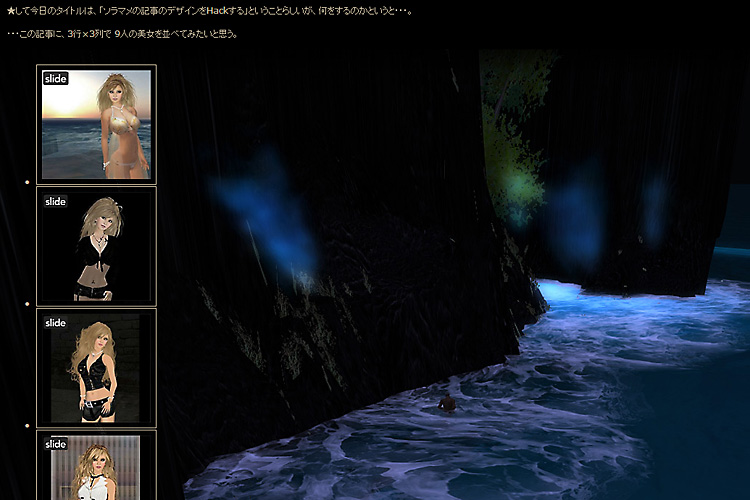
★<li> タグに画像を入れた結果、縦一列に並んでしまった。それに、画像の左側に出てきた目障り
な点(・)がとっても気になる。
# 実際の図

# Tips 3. 画像の左側に出てきた目障りな点(・)とは?
<ul> タグを使った場合、順序を表す番号などの代わりにリスト項目を見やすくするための点(・)が
デフォルトで表示されてしまう。
・1 番目の枠
・2 番目の枠
・3 番目の枠
・
・
・
みたいな感じ。
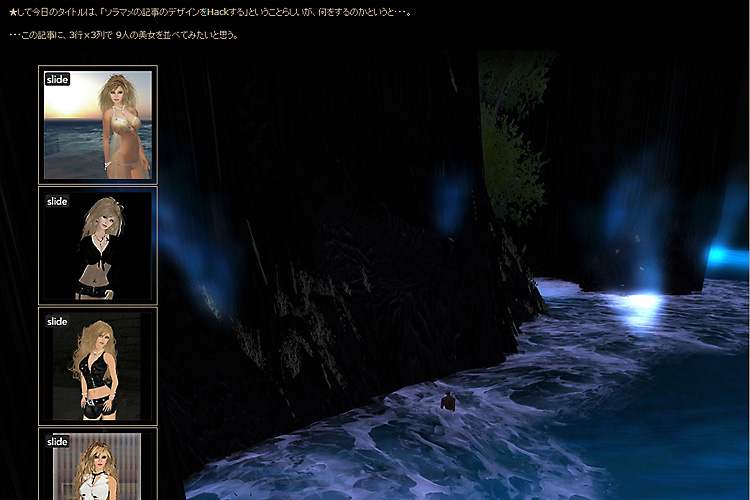
★この目障りな点(・)を隠すにはどうするの?
・・・それはですね、スタイルシートを使って、赤字部分を追加するだけでいい。
# 9 人の美女グリッド
<ul style="list-style-type:none; ">
<li><img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt=""></li>
<li><img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt=""></li>
</ul>
★hmmm...チョロすぎだぜ、まったく。

★では、美女が縦一列に並んでしまったのはどうやって3 行× 3 列にするの?
・・・それはですね、なんとですね、次回の講座までお預けです。orz
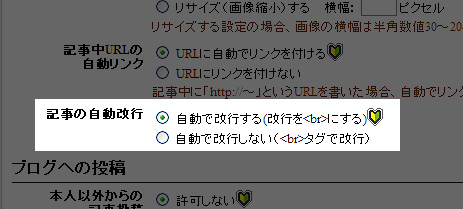
# Tips 4. 【重要】 HTML タグやスタイルシートをソラマメの記事に直接書くときの注意点
ソラマメの「ブログ環境設定」にある「記事の自動改行」を見てみると・・・、

デフォルトで「 自動で改行する(改行を<br>にする)」が設定されているはずだ。

HTML タグやスタイルシートを記事に入れたとき正常に動作しない場合、改行部分に<br> タグが
挿入されたためでは?と疑ったほうがよい。
実際のHTML ソースを見てみると、以下のように<br> タグが挿入されてしまい、内容によっては
想定どおり表示されない場合がある。(赤字部分)
# 9 人の美女グリッド
<ul>
<li><img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt=""></li> <br>
<li><img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt=""></li> <br>
<li><img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt=""></li> <br>
<li><img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt=""></li> <br>
<li><img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt=""></li> <br>
<li><img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt=""></li> <br>
<li><img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt=""></li> <br>
<li><img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt=""></li> <br>
<li><img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt=""></li> <br>
</ul>
HTML タグやスタイルシートをソラマメの記事に直接書くときは、面倒かもしれないが改行をすべて取り除いて
記述したほうがよい。
# 9 人の美女グリッド
<ul> <li><img src="//img01.tec29.com/usr/lovelywolf/1-1.jpg" alt=""></li><li><img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt=""></li><li><img src="//img01.tec29.com/usr/lovelywolf/3-1.jpg" alt=""></li><li><img src="//img01.tec29.com/usr/lovelywolf/4-1.jpg" alt=""></li><li><img src="//img01.tec29.com/usr/lovelywolf/5-1.jpg" alt=""></li><li><img src="//img01.tec29.com/usr/lovelywolf/6-1.jpg" alt=""></li><li><img src="//img01.tec29.com/usr/lovelywolf/7-1.jpg" alt=""></li><li><img src="//img01.tec29.com/usr/lovelywolf/8-1.jpg" alt=""></li><li><img src="//img01.tec29.com/usr/lovelywolf/9-1.jpg" alt=""></li></ul>
<-- 実際は一行に記述 -->
・・・本日の講座はここまで。
Posted by Lovely Wolf at 17:18│Comments(1)
│【SEXY デザインTips】