2009年10月31日
★ソラマメの記事のデザインをHackする!-Case2-
【第 176 話】 ソラマメで 9人の美女を鑑賞する - グリッドデザイン その2 編 -
[The story 176] Fortunately, you have lots of pics of beauty in this blog portal
- Talking about the grid system Chapter 2 -
★イギリスのWEB デザイナーのひとり Andy Clarke 氏もその著書の中で、「美しいWEB デザインには、
黄金比が使われている」と紹介し、その利用を促している。・・・まるでオレみたい。
・・・黄金比とは、1.618033988749895 。つまり1.6 のことである。- by Lovely Wolf -
今、かかってる曲は、Kelly Clarkson のナンバーで、【Breakaway 】
Now, Today's best music for u, Kelly Clarkson licence,[Breakaway ]
# Youtube 「Smallville Music Video - Kelly Clarkson : Breakaway」より引用
<Web URL> http://www.youtube.com/watch?v=I5M0rk4osGc&feature=related
★今回の講座では、グリッドデザインを用いて 3行× 3列 計 9人の美女をレイアウトする方法を 9回に分けて説明する。
・・・美女の画像をマウスオーバーするやいなや、「いやぁ~ん、ご主人さまぁ~」って言ってくれる可能性もゼロではない。
# 完成予想図

# 素材協力
Model & Photo: tea
【グリッドデザイン 関連記事】
<Web URL> http://lovelywolf.slmame.com/e764211.html
★講座に入る前に、ソラマメでスタイルシートを書く場合いくつか注意すべき点があるので紹介する。
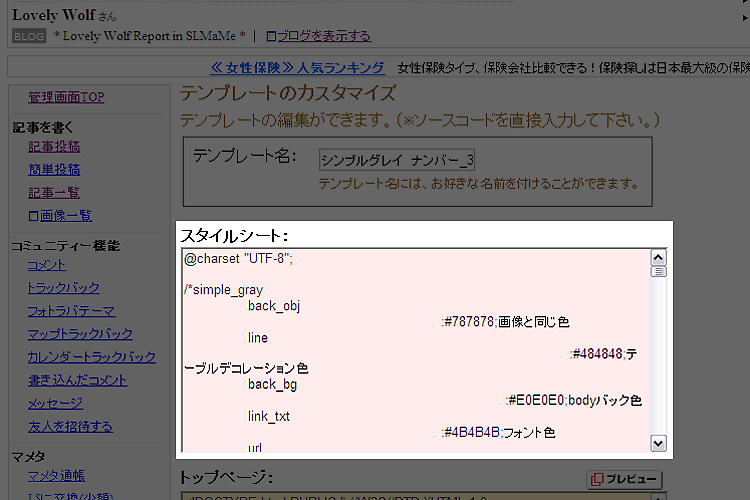
# 1. スタイルシートをブログ全体のデザインに適用したい場合には、スタイルシートを「テンプレートの
カスタマイズ」に追加する。

・・・たとえば、昨日の記事の文字に使った色・サイズ・フォントを今日の記事でも使いたいといった
場合などに登録しておくと便利だ。

・・・HTML のソースを見てみると、以下のような <link> タグが挿入されている。ソラマメでは、
この方法で設定したスタイルシートは、<head> タグ内で読み込まれるようになっている。
<head>
<link rel="stylesheet" href="//img01.tec29.com/usr/lovelywolf/style.css" type="text/css" />
</head>
# 2. スタイルシートを特定の記事だけに適用したい場合には、その記事に直接書き込むこともできる。
・・・記事内に書くということは、スタイルシートが<body> タグ内に埋め込まれるため、
WEB 標準では推奨されていないのかもしれないが、ソラマメではきちんと表示される。
読者にとっては、そんなことはどうでもいいっちゃ、どうでもいいレベルじゃないかと。
・・・個別記事の、そのページだけとか、その部分だけに設定したスタイルシートは、1. のブログ全体
への設定よりも優先される。つまり、全体に設定した後で、個別に設定し、上書きができるため、小回
りが利く。
# 3. 記事へのスタイルシートの書き方には、以下のように 2 種類ある。
1. <style> タグを使ってまとめて書く方法
<style type="text/css">
/* 画像の周囲に7 px の余白と罫線を入れる設定 */
img{
padding: 7px;
border: 1px #B8AB91 solid;
}
</style>
2. style 属性(style=" ") を使って、記事のHTML タグ内に直接書く方法
<img src="//img01.tec29.com/usr/lovelywolf/2-1.jpg" alt="" style=" padding: 7px; border: 1px #B8AB91 solid;" />
/* 実際には一行に記述 */
1. 2. は、いずれもスタイルシート設定の結果が同じになる。
・・・オレの場合、2. の方法は記事を書きながら、直感的に追加できるのでよく使っている。
しかし、後でソースを編集するときにメチャメチャやっかいな上、1. の方法でないと実現できない
Hack も存在するため、使い分けできるようになるのが理想だ。
# 4. <style> タグを使ってまとめて書く方法をマスターするためには、クラス、ID による
セレクタという概念を理解する必要がある。
・・・詳しい解説はこちらのサイトをどうぞ。
# CSS 概説 | セレクタ
<WebURL> http://msugai.fc2web.com/web/CSS/selector.html
# クラス、idによる定義の局所化 - スタイルシートの基本 -- ごく簡単なHTMLの説明 -
<WebURL> http://www.kanzaki.com/docs/html/htminfo17.html#S32
・・・今日はここまで。前置きだけで疲れてしまった。orz
マジでカッコいいブログをデザインしたいと思ったそこのキミ!スタイルシートを自在に操ることさえでき
れば怖いものは無い。
Posted by Lovely Wolf at 21:34│Comments(0)
│【SEXY デザインTips】
















