2008年02月20日
★ソラマメのオリジナルテンプレートの使い方 -Case.5-
【第 7 話】 ソラマメのオリジナル★テンプレートの記事の位置を変えてみたい!- スタイルシート編集編 -
★セカンドライフはファッションモデルたちの宝庫となりつつある。
・・・俺がセカンドライフを始めた頃には、出会うことすら難しかったのが、いまじゃ、モデルさんのほうから歩み寄ってくるなんてこともしばしば。

★プロフィールは英語で書くことが大切だ。何もしなくとも、プロフィールが全てを語ってくれる。
・・・一生に一度の幸か不幸か?モデルさんのほうから話しかけられてドギマギするなんて、男としては失格の烙印を押されても仕方がないゼ。セカンドライフじゃ、無言な男は変なヤツと思われるのがオチ。しかし、その気にさせることができるなら、今夜のディナーはフルコースも夢じゃない。別の意味でおなかいっぱいにしてあげたら、かならずや、あのとき誘ってくれて嬉しかったわって言ってもらえるハズだ。

★では、お弁当片手に水曜日のお昼休みをひとり寂しく過ごしているキミにWolf のデザイン講座でもプレゼントするとしましょうか。本日のお題は、「記事の位置を微調整してみる。」です。- by Lovely Wolf -
【ソラマメのオリジナルテンプレートの使い方 関連記事】
# Case 1.<Web URL> http://lovelywolf.slmame.com/e135832.html
# Case 2.<Web URL> http://lovelywolf.slmame.com/e136709.html
# Case 3.<Web URL> http://lovelywolf.slmame.com/e140178.html
# Case 4.<Web URL> http://lovelywolf.slmame.com/e142021.html
# 夜の診察室 Case 1.<Web URL> http://lovelywolf.slmame.com/e144955.html
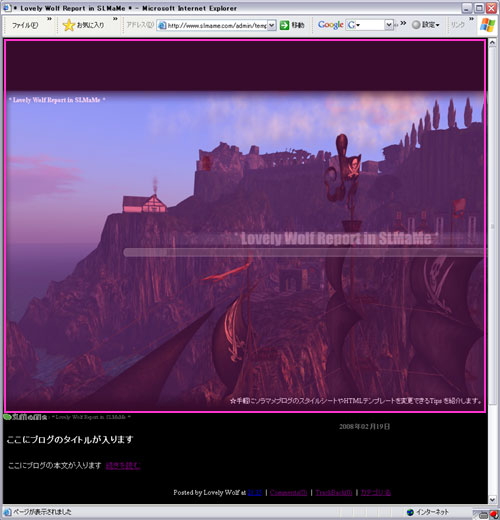
★いつものように、「オリジナルテンプレート2カラム(サイドバー右)」を使って、サイドメニュー「ブログの設定」-「テンプレート」を選んでから、「カスタマイズ」(赤アミ部分)をクリック。

★保存しなくても少しいじるたびに、「プレビュー」を見れば、編集状況がすぐにわかるようになっている。

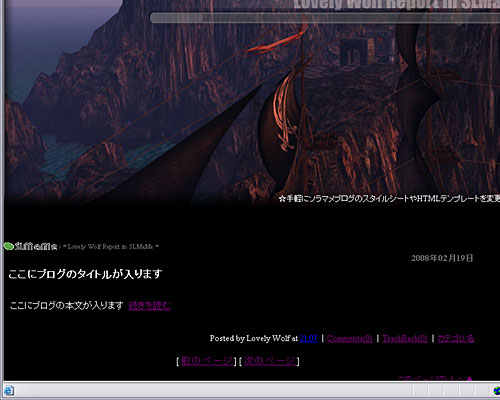
★では予告どおり、記事の位置を移動してみるとしよう。なぜか「プレビュー」で見ると、記事のタイトルなのに「ここにブログのタイトルが入ります」って書いてある。これって、間違ってね?
・・・細かいことはおいといて、少しすき間が気になるから、上に移動してみるか。

★スタイルシートの入力欄で、赤字部分を650px から600px に修正する。
/* ブログタイトル・概要 */
#banner{
background-color: #000;
height: 600px;
width: 100%;
margin: 0px;
margin-top: 100px;
/*overflow: hidden;*/
background-repeat: no-repeat;
background-image: url(//img01.tec29.com/usr/lovelywolf/slmame-banner_06.jpg);
}

★ソラマメのテンプレートでは画像領域(赤アミ部分)が、バナー(banner)という名前で指定されていることは以前にも話したハズだが、この領域の高さheight を調整することで、その下にある領域(ソラマメのロゴ画像、パンくずリスト、記事のタイトル、本文など)の位置を調整することができるというワケ。
・・・簡単でしょ?

Posted by Lovely Wolf at 12:20│Comments(0)
│【オリジナルテンプレート講座】















