2008年02月25日
★ソラマメのオリジナルテンプレートの使い方 -Case.8-
【第 12 話】 ソラマメのオリジナル★テンプレートの文字の色をイッキに変更したい!- スタイルシート編集編 -
★ある写真集を見つけた。

★俺がずっと前から作りたかったもののひとつ。

★SS は山ほどあるのに、本を作る技術がナイ。

★だが、俺にはどんな夢でもかなえてくれる幸運の女神さまがついている。・・・この写真集の制作者となぜだか知らないが、お友達契約を結ぶことになった。彼のスタジオ撮影もみせてもらった。セカンドライフで初めて尊敬できる人に出会った感。

★オリジナルテンプレートの使い方と題して始めたWolf のデザイン講座だが、オリジナルテンプレートの2 カラムタイプについては、いままで説明してきたことでカスタマイズはじゅうぶん可能なはずだ。
・・・いずれ3 カラムタイプも解説する予定だが、今回シリーズでお贈りしたオリジナルテンプレート特集は、本日をもって第一段階終了。初心者の皆さんは、どこまで本気でいじれるようになったんだか?
・・・先週やった夜の診察室にて、基本テンプレートを少しかじってみたら意外にも面白かったので、明日からは巷でダサいと評判のソラマメシンプルテンプレート(基本テンプレート)をHack するつもりだ。そして、本日のお題は、「オリジナルテンプレートの文字の色を一気に変更してみる。」です。- by Lovely Wolf -
【ソラマメのオリジナルテンプレートの使い方 関連記事】
# Case 1.<Web URL> http://lovelywolf.slmame.com/e135832.html
# Case 2.<Web URL> http://lovelywolf.slmame.com/e136709.html
# Case 3.<Web URL> http://lovelywolf.slmame.com/e140178.html
# Case 4.<Web URL> http://lovelywolf.slmame.com/e142021.html
# 夜の診察室 Case 1.<Web URL> http://lovelywolf.slmame.com/e144955.html
# Case 5.<Web URL> http://lovelywolf.slmame.com/e147730.html
# Case 6.<Web URL> http://lovelywolf.slmame.com/e148699.html
# Case 7.<Web URL> http://lovelywolf.slmame.com/e149783.html
★スタイルシートで文字の色を変える必要があるのかどうか?俺の知ったことじゃないが、ソラマメのオリジナル★テンプレート作成画面は、開くたびに「テンプレートが上書きされますがよろしいですか?」と言ってくる。上書き?いやちょっと待って!っていう人もいるでしょ。毎回作り直しになるのも面倒だし、だったらスタイルシートを直接さわったほうがどれだけ簡単だか。
・・・どうせヒマしてるならブログでもいじってみたら?って感じ。色を変えたら今よりカッコよくなるかもしれへんし。では、いつものように、ソラマメのオリジナル★テンプレートの作成画面を使って「オリジナルテンプレート2カラム(サイドバー右)」を作ってみた。
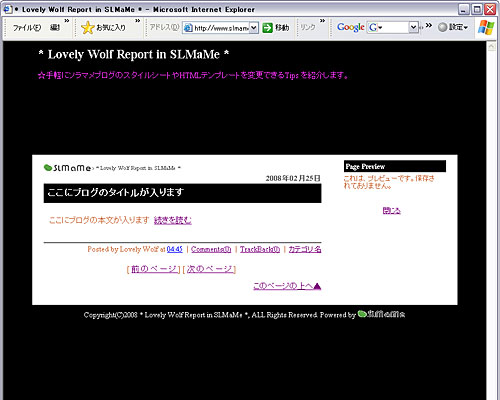
・・・背景がホワイトだから、文字をホワイトにすると読めなくなるってことがわかったゼ。

★そのあとで、サイドメニュー「ブログの設定」-「テンプレート」を選んでから、「カスタマイズ」(赤アミ部分)をクリック。

★保存しなくても少しいじるたびに、「プレビュー」を見れば、編集状況がすぐにわかるようになっている。

★では、本題の文字の色を一気に変えてみよう。ホワイト(#FFFFFF)から、オレンジ(#CC6633)にでもしてみるか。
・・・いつものように、テキストエディタにスタイルシートをコピペしてから、テキストエディタ上で以下の部分を探して、赤字部分を変更する。修正する場所は、テキストエディタの検索機能を使って、「#container」を探せばよい。
#container{
text-align: left;
padding: 0px;
width: 750px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
background-color: #FFFFFF;
/* color: #ffffff; */
color: #CC6633;
}

★まだホワイトのままの文字がある。それは、「ブログのタイトル」「ブログの説明文」「記事のタイトル」「サイドメニューのタイトル」。
・・・オリジナル★テンプレート作成画面で個別に指定したから、個別に変更する必要があるのさ。今度は、ホワイト(#FFFFFF)から、ピンク(#FF33FF)にでもしてみるか。
赤字部分を変更する。「ブログのタイトル」は、リンクになっているから、指定の仕方は他と異なる点に注意してくれ。
/* ブログタイトル・概要 */
#banner a{
text-decoration: none;
/* color: #ffffff; */
color: #FF33FF;
}
#banner a:link{
text-decoration: none;
/* color: #ffffff; */
color: #FF33FF;
}
#banner a:visited{
text-decoration: none;
/* color: #ffffff; */
color: #FF33FF;
}
#banner a:active{
text-decoration: underline;
color: #ffffff;
}
#banner a:hover{
text-decoration: underline;
color: #ffffff;
}

/* ブログ説明文 */
.description{
font-size: 90%;
padding: 5px 10px 10px;
width: 730px;
text-align: left;
/* color: #ffffff; */
color: #FF33FF;
line-height: 130%;
}

/* 記事タイトル */
.title{
-size: 100%;
background-color: #000000;
padding-top: 8px;
padding-bottom: 8px;
padding-left: 8px;
margin: 0px 0px 10px;
/* color: #ffffff; */
color: #FF33FF;
}

/* サイドタイトル */
.sidetitle{
background-color: #000000;
padding: 3px;
margin-top: 0px;
margin-bottom: 5px;
font-weight: bold;
font-size: 87%;
/* color: #ffffff; */
color: #FF33FF;
}

Posted by Lovely Wolf at 12:20│Comments(1)
│【オリジナルテンプレート講座】















