2008年05月17日
★ブログトラブルカルテ公開中! -Case.2-
【第 31 話】 医龍・Wolf のソラマメテンプレート緊急治療室 25 時!- 手術編 -
★セカンドライフブログとは、ゲームに費やした時間と労力を後世に残したいというマズロー欲求階層説で言う「洛陽紙価」(らくようのしか)を高めるがために、ムダに公衆回線を使って文字情報を垂れ流すという、なんともお下劣な人工記念物のことである。そこには、マスターベーションにも似た「自己陶酔」と「自己満足」の世界が漂っている。O ' Lovely 出版より - by Lovely Wolf -
★どうでもいい前置きはこのくらいにして・・・「ブログをカスタマイズしてたら文字が消えちゃった!」というT さんの症例を見てみよう。
どうやら、ブログの背景色を黒(#000000)に変更したら、コメントの見出し部分の文字が見えなくなったらしい。この事態を医龍Wolf はどうやって切り抜けるというのかっ!?

★初診の方のようなので、まずはお決まりのハダカになってもらいます。
・・・デザインのプロたちも使っているIE 専用のプラグイン「Web Accessibirity Toolbar 1.2.1 日本語版」で手っ取り早く症状を分析してみた。
【プロのテクニックをHack する!関連記事】
# Case 2.<Web URL> http://lovelywolf.slmame.com/e216745.html
・・・「Web Accessibirity Toolbar」の「HTML/CSS」-「CSS」-「スタイルの編集/チェック(新規ウィンドウ)」をクリック。

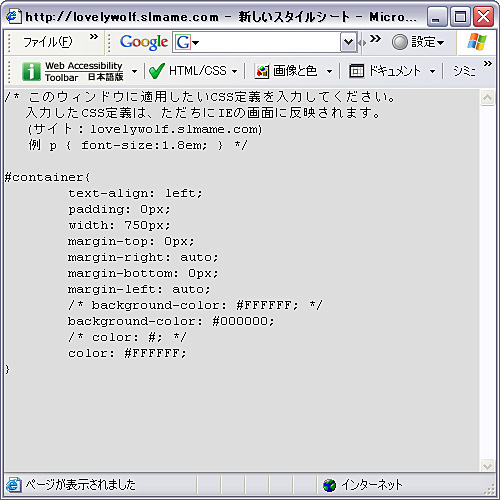
★小ウィンドウに「CSS 定義を入力してください」と書いてある。

★じゃ、言われたとおりCSS 定義を入力してあげましょう。
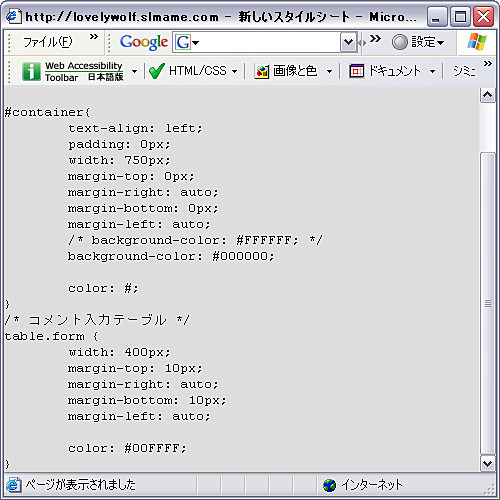
・・・まずは、記事の領域(container)の背景色(background-color)をが白(#FFFFFF)になっているので除去し、黒(#000000)を追加してみた。赤字部分のように修正する。(/*~*/ で囲むと無効になる)
/* =================================== */
/* レイアウト設定 */
/* =================================== */
#container{
text-align: left;
padding: 0px;
width: 750px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
/* background-color: #FFFFFF; */
background-color: #000000;
color: #;
}

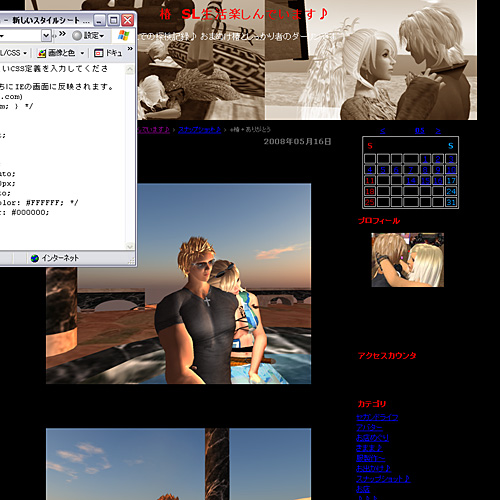
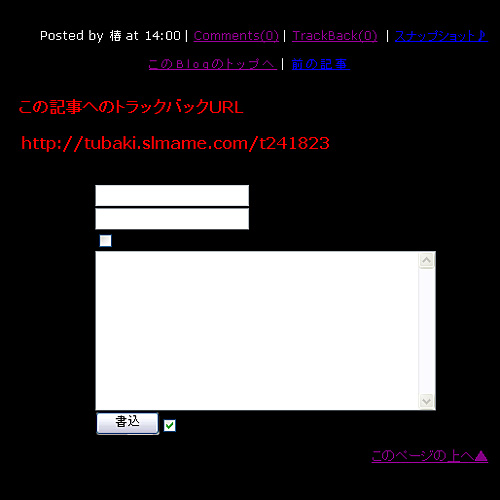
★すると、ほらっ、他人のブログなのに、デザインを変えることができちゃった!正確には、シュミレーションできたというべきか?・・・なにっ!どこが変わったかわからないだとっ?記事の本体部分の背景色が黒くなったでしょ。
・・・しかし、背景が黒くなったことに浮かれていてはいけない。記事やサイドバーの文字が消えちゃったじゃないか!

★T さんのいうコメントの見出しが消えたっていうのも、わずか数秒にして再現できてしまった。
・・・この症状は正確にいうと、文字が消えたのではなくて、背景色と文字色が同じ色(黒)になったことが原因である。

★全身麻酔も済んだことだし、そろそろWolf せんせの診療報酬荒稼ぎの裏ワザでも公開するか。
・・・文字色(color)が黒(#のみはスタイルシートが無効になるためデフォルトの黒が適用される)になっているので、白(#FFFFFFF)に変更してみた。赤字部分のように修正する。(/*~*/ で囲むと無効になる)
/* =================================== */
/* レイアウト設定 */
/* =================================== */
#container{
text-align: left;
padding: 0px;
width: 750px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
/* background-color: #FFFFFF; */
background-color: #000000;
/* color: #; */
color: #FFFFFF;
}

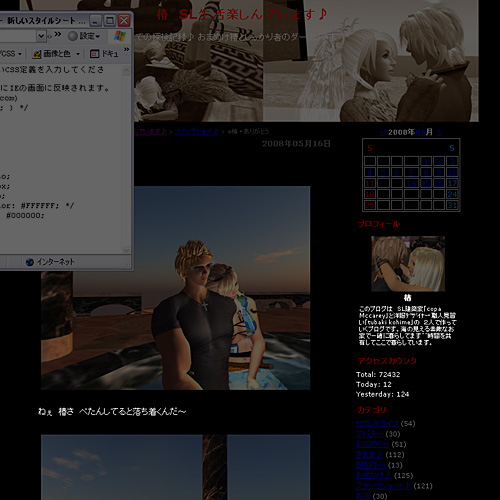
★これで、文字を読むことができるようになったハズだ。

★ムムっ!なぜかコメントの見出しがまだ表示されてないっ!なんたるこっちゃっ!

★しゃぁないから、もう少し触診してあげよう。・・・変な声が出そうになったときは、がまんせずにお出しください。
・・・「Web Accessibirity Toolbar」の「HTML/CSS」-「CSS」-「適用スタイル表示(新規ウィンドウ)」をクリック。

★小ウィンドウに「スタイルシートの調査中です・・・」と書いてある。

★「調査したい箇所にカーソルをあわせてください」とあるので、コメント見出し部分にカーソルをあわせてみた。
・・・どうやら、form という領域のスタイルシートを修正すればよさそうだ。

★文字色(color)が指定されてなかったので、デフォルトの黒(#000000)になっているようだ。そこで、水色(#00FFFFF)を追加してみた。赤字部分のように修正する。
/* コメント入力テーブル */
table.form {
width: 400px;
margin-top: 10px;
margin-right: auto;
margin-bottom: 10px;
margin-left: auto;
color: #00FFFF;
}

★これで、コメントの見出しがみえるようになった。

★手術の模様はココまで。実際のテンプレートの修正方法はバックナンバーをどうぞ。余力があれば、下町のかかりつけ病院にでも行って、リハビリを続けてもらいたい。

【ソラマメのオリジナルテンプレートの使い方 関連記事】
# Case 1.<Web URL> http://lovelywolf.slmame.com/e135832.html
# Case 2.<Web URL> http://lovelywolf.slmame.com/e136709.html
# Case 3.<Web URL> http://lovelywolf.slmame.com/e140178.html
# Case 4.<Web URL> http://lovelywolf.slmame.com/e142021.html
# 夜の診察室 Case 1.<Web URL> http://lovelywolf.slmame.com/e144955.html
# Case 5.<Web URL> http://lovelywolf.slmame.com/e147730.html
# Case 6.<Web URL> http://lovelywolf.slmame.com/e148699.html
# Case 7.<Web URL> http://lovelywolf.slmame.com/e149783.html
# Case 8.<Web URL> http://lovelywolf.slmame.com/e153289.html
Posted by Lovely Wolf at 15:58│Comments(1)
│【Wolf 集中治療室】















